フォトレタッチ(写真編集)アプリAffinity Photo iOS版の使い方をコツコツまとめてみました。 大まかな操作性は同じなので、Mac版・Windows版Affinity Photoでも通用すると思います。
目次
- 目次
- Affinity Photoの使い方 - 基本操作
- Affinity Photoの使い方 - 「写真」ペルソナ
- 「手のひら」「キャンバス回転ツール」ツール
- 「移動」ツール
- 「色選択(スポイド)」ツール
- 「切り抜き(クロップ)」ツール
- 「塗りつぶし」ツール
- 「グラデーション」ツール
- 「ペイントブラシ」「ピクセルブラシ」「ペイント混合ブラシ」「色置換ブラシ」ツール
- 「消去ブラシ(消しゴム)」「背景消去」ツール
- 「焼き込みブラシ」「覆い焼きブラシ」「スポンジブラシ」「スマッジブラシ」「ぼかし化ブラシ」「シャープ化ブラシ」ツール
- 「コピーブラシ」「インペインティングブラシ」ツール
- 「取り消しブラシ」ツール
- 「ジオメトリ(図形)」ツール
- 「レイヤー」スタジオの使い方
- 「調整」スタジオの使い方
- 「フィルター」スタジオの使い方
- 「チャンネル」スタジオの使い方
- 「レイヤーエフェクト」スタジオの使い方
- 「テキスト」ツール・スタジオ
- 「変換」スタジオ
- 「履歴」スタジオ
- Affinity Photoの使い方 - 「範囲選択」ペルソナ
- Affinity Photoの使い方 - 「ゆがみ」ペルソナ
- Affinity Photoの使い方 - 「現像」ペルソナ
- Affinity Photoの使い方 - 「トーンマッピング」ペルソナ
- Affinity Photoの使い方 - 読み込み・インポート
- Affinity Photoの使い方 - 環境設定
- 他のグラフィックソフトとの比較
- まとめ
- おすすめ記事
Affinity Photoの使い方 - 基本操作
動作環境はiPad Pro 10.5とApple Pencilです。
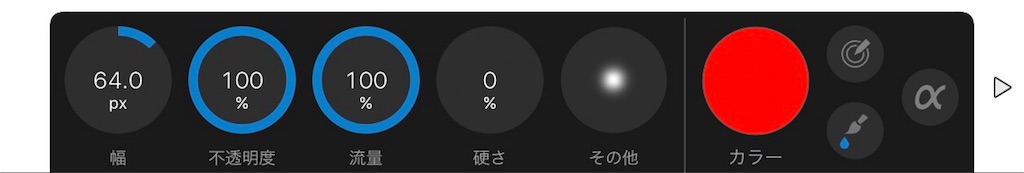
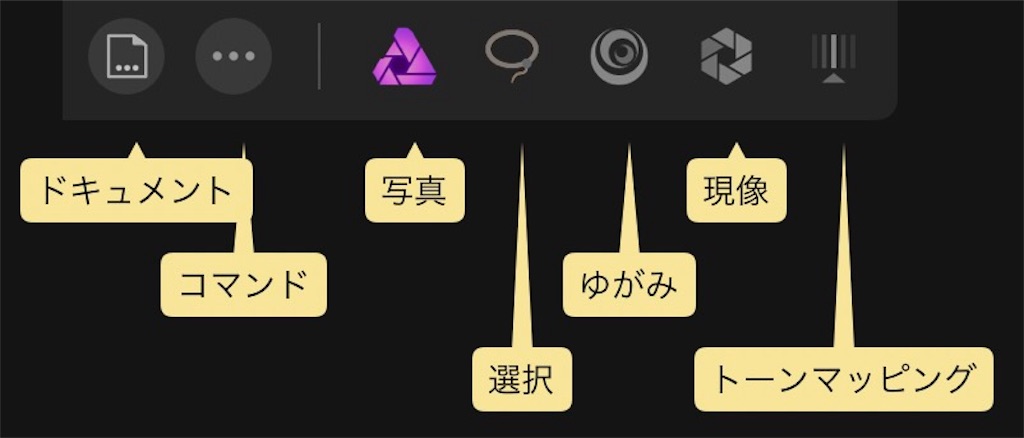
ユーザーインターフェース各部名称

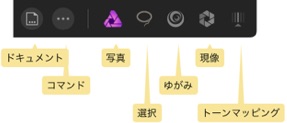
画面右下のヘルプボタン(?ボタン)を押し続けると、各アイコンの名称が表示されます。
iPad版Affinity Photoでは画面サイズの関係上、ふだんはレイヤーパネルなどが隠れてるのがとまどうところ。一見複雑に見えるアプリですが、(レイヤーの切り替わる)調整スタジオの挙動を理解した後はサクサク扱えるようになりました。

上部のアイコンはペルソナです。左の文書アイコンはドキュメントメニュー、…アイコンはコマンドメニュー

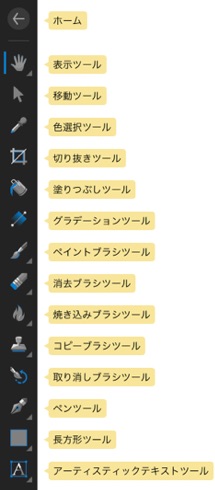
画面左のアイコンはツール

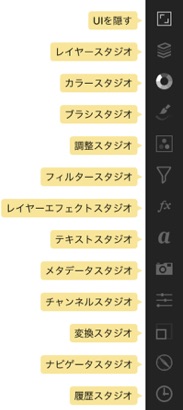
画面右のアイコンはスタジオ

状況に応じて表示される画面下部のパネルはコンテキストツールバーと呼びます。
Affinity Photo iPadのヘルプ・チュートリアルの場所

(すべて英語ですが)ホーム画面のチュートリアルとVimeo / YouTubeのAffinity公式チャンネルにチュートリアル動画があります。ほかにも地味すぎて気づかない人も多いんじゃ無いかと思うんですが、ホーム画面の右上の?ボタンにも文字ベースのヘルプが隠れています。
自分は、まずAffinity Photo公式チュートリアルビデオを全部見てから、まとめ的な感じでこの記事を書きはじめました。この記事でわかりにくい項目があったら、該当箇所のチュートリアルビデオに当たってみることをオススメします。
ペルソナ=作業環境の切り替え

Affinity Photoは多機能すぎて、全部の機能を画面上に表示すると大変なことになるので、「ペルソナ」と呼ばれる作業環境を切り替えながら作業します。
ペルソナを切り替えると、左ツールバーのアイコンとコマンドメニュー(…アイコン)の内容が変化します。
コンテキストツールバーの操作方法

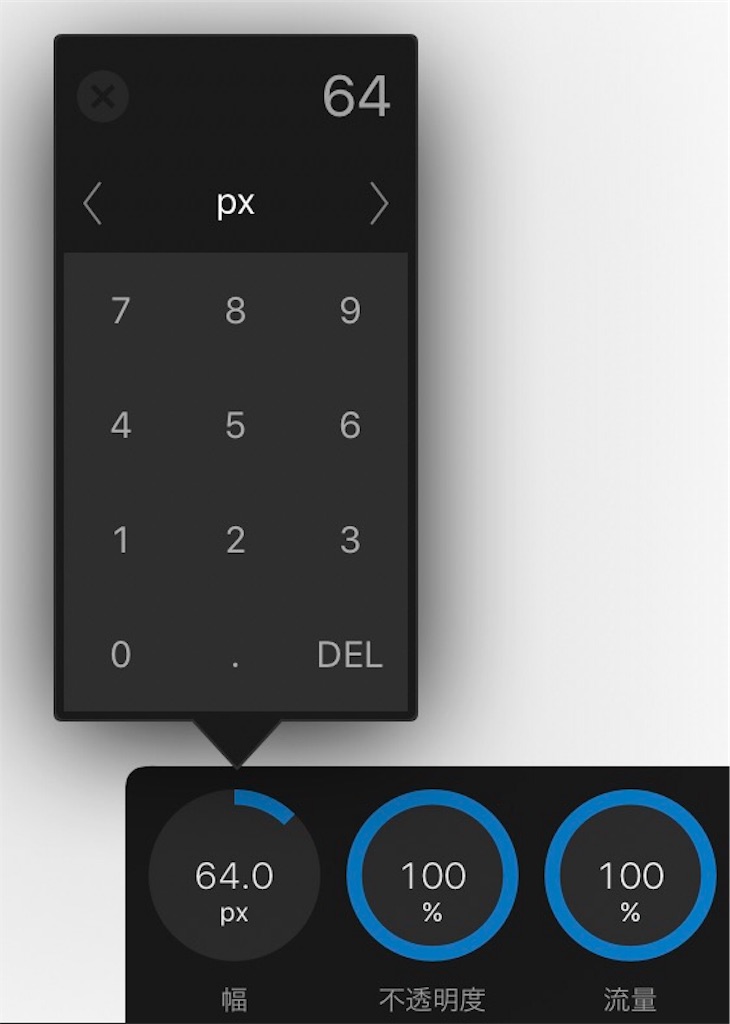
数値のオプションは指のスライドで数値を変更できます。タップすると数字で入力できます。
たくさんのオプションがあるツールの場合、白い矢印でページを切り替えると隠れたオプションがあらわれます。
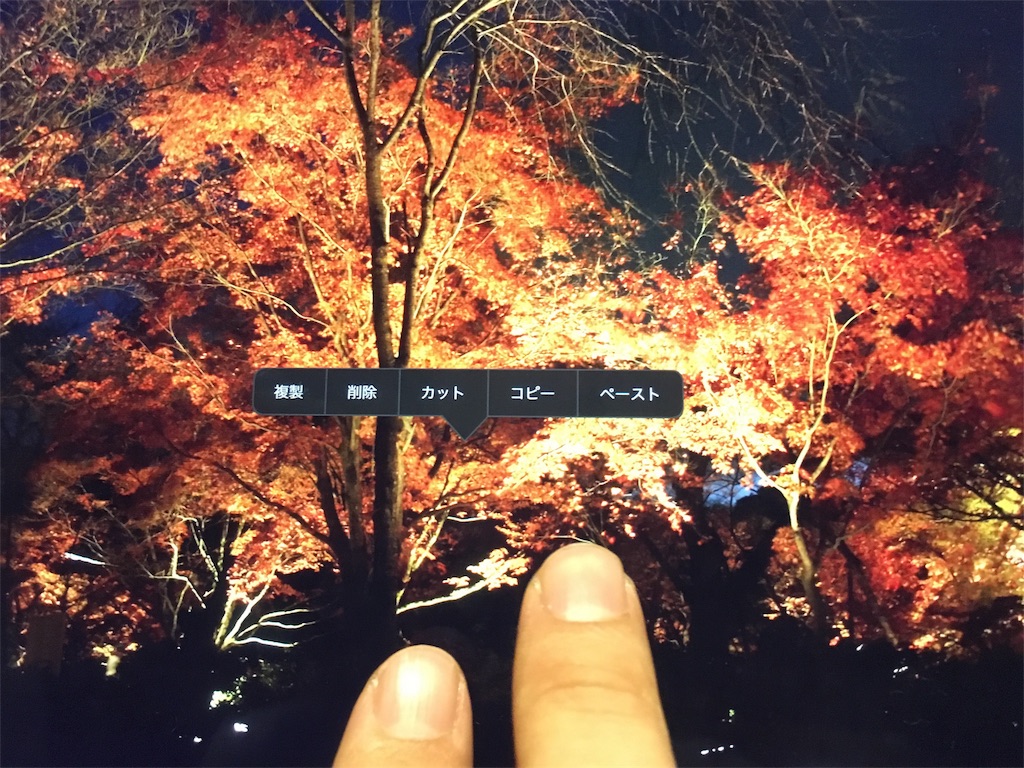
ジェスチャー操作

* 2本指タップでコンテキストメニュー表示(デスクトップの右クリックメニュー)
* 2本指のスライドでキャンバスのスクロール
* ピンチイン・アウトでキャンバスのズーム
* 2本指で2回タップするとズームレベルの変更
* レイヤーパネルで、レイヤーをスワイプすると複数レイヤー選択可能
* ブラシツール使用中、長押しでスポイド
* 移動ツール、左手指を抑えながら右手で拡大・縮小すると元の比率を維持(たまに逆)
けっこう2本指タップを使うのがポイントです。
キーボードショートカット
Cmd + Zアンドゥ(取り消し)Cmd + Shift + Zリドゥ(やり直し)Cmd + A全選択V移動Iスポイド(色選択)Cクロップ(切り抜き)GグラデーションBブラシXピクセルブラシE消しゴムO焼き込みSコピーブラシJインペインティングブラシPペンAノードU長方形Tテキスト
Affinity Photoの使い方 - 「写真」ペルソナ
写真ペルソナで写真の編集を行います。Affinity Photoの基本画面にあたります。
「手のひら」「キャンバス回転ツール」ツール

キャンバスを移動します。一本指をスライドしてキャンバス移動、ダブルタップで画像をキャンバス全体にフィットさせます。
他のツールを使用中でもピンチ操作でズーム、2本指のスワイプでキャンバス移動、2本指の2回タップでズームレベルを変更できるので、操作に慣れたら手のひらツールは使わなくなるかもしれません。
アイコンの右下に白い三角のあるツールは、もう一度タップすると関係した他のツールが表示されます。
「移動」ツール

レイヤーや図形を移動できます。キーボードをつなげていれば(V)キーで選択できます。
元の比率を維持したまま拡大・縮小する方法
移動ツールで画像のコーナーハンドルを動かすと拡大・縮小できます。 このとき元画像の比率と変わってしまう場合は、左手指でキャンバスを抑えながら右手指でコーナーハンドルを操作すると、元の比率を維持したまま拡大・縮小できます。
逆に1本指で拡大縮小操作時に比率が維持される場合、逆に2本指で操作すると比率を変えられます。
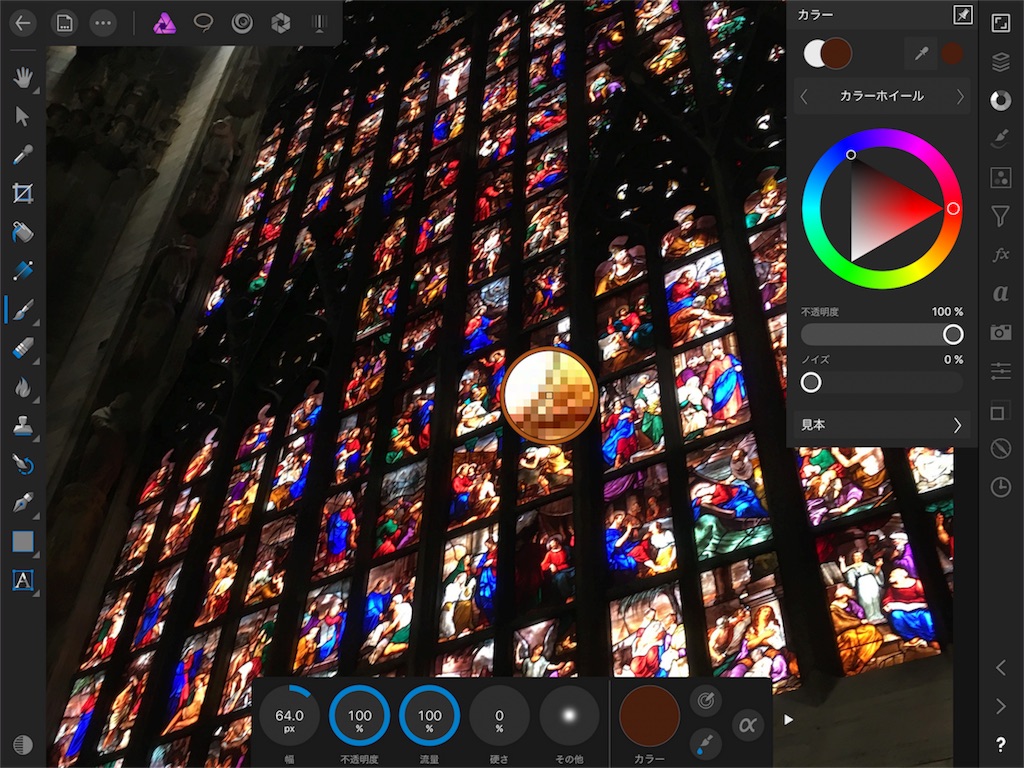
「色選択(スポイド)」ツール

画像からカラーを取得します。スポイドは「カラースタジオ」内にもある他、ブラシツール使用中はキャンバス上を長押ししても色を取得できます。
それぞれの方法で挙動が微妙に違い、色選択ツールは使用中の色とカラーホイール上のスポイドの色を変更し、キャンバスを長押しした場合は使用中の色だけ、カラーホイールのスポイドはスポイドの色だけを変えます。
「切り抜き(クロップ)」ツール
キャンバスの必要な部分だけを切り抜きます。コンテキストツールバーで比率を選んでからグリッドを動かして範囲を選択、チェックボタンで実際に切り抜きます。
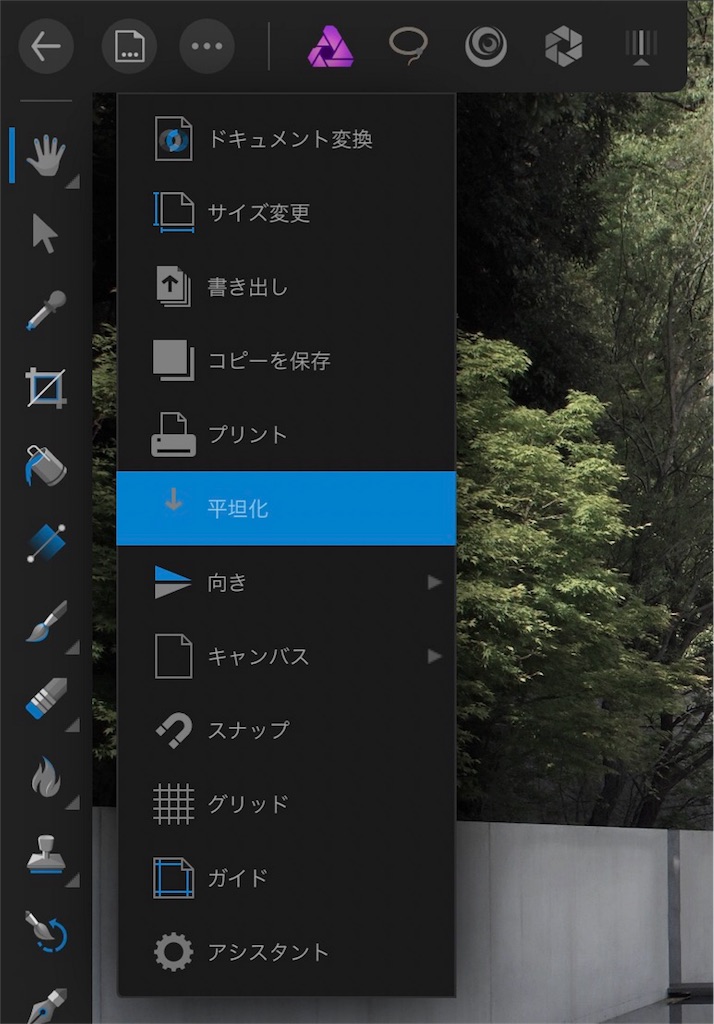
この段階では、実際の画像はズームされているだけでデータ自体は変更されていません。移動ツールで画像を動かしてみると、切り抜いたはずの部分がキャンバスの外に残っていることがわかります。

見えない部分の画像データも削除したい場合は、ドキュメントメニューの平坦化をタップします。
【応用編】シームレス(つなぎ目のない)なテクスチャを作る方法
正方形にクロップした画像に、アフィン変換フィルターを加え、パッチツールで繋ぎ目を消します。
matagotch.hatenablog.com
「塗りつぶし」ツール
「許容値」を大きくするとより広い範囲を塗りつぶします。 「隣接」オプションをONにするとタップした色と同色の隣接した面だけを、OFFにするとタップした色と同じ色全てを塗りつぶします。
レイヤー全体をとにかく1色に”消去”したいときは、塗りつぶしフィルターが有効です。
「グラデーション」ツール

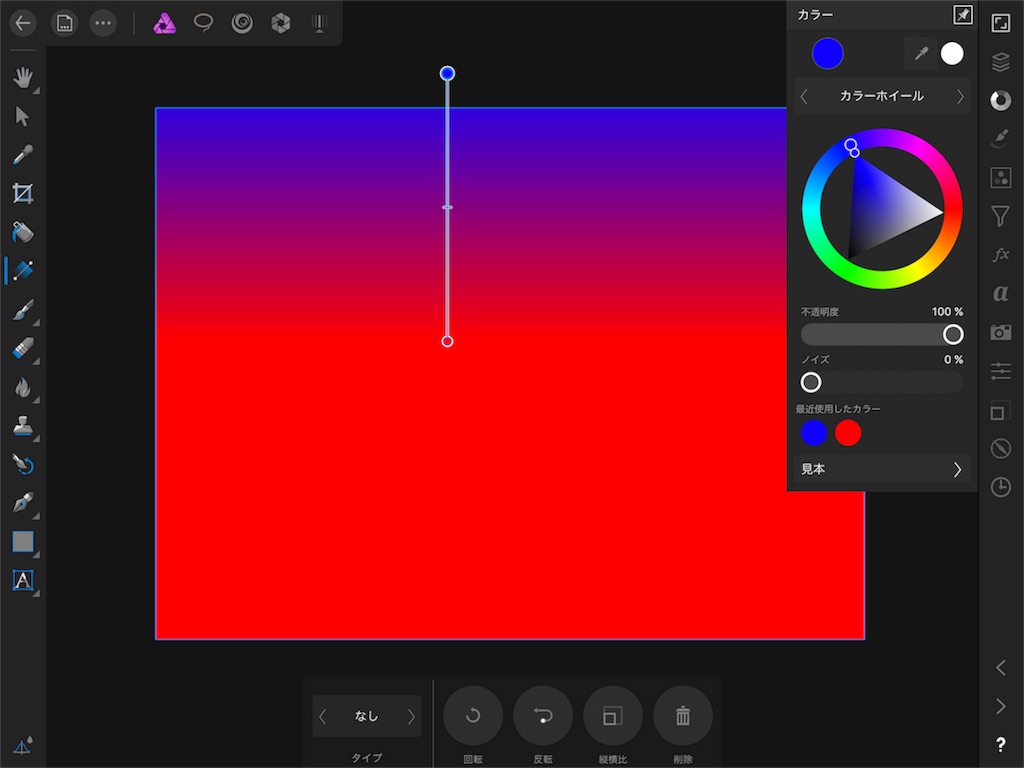
グラデーションを作れるツールです。
グラデーションをかけたい方向にドラッグすると、始端と終端に円がある直線が弾けます。円をタップしてカラースタジオからグラデーションの色を選びます。
移動ツール同様に左手指でキャンバスを抑えながらドラッグすると、垂直・水平・45度のグラデーションが描けます。
また、後ほど説明する「調整レイヤー」や「ライブフィルター」上にグラデーションを描くと、画像の奥(上側)や手前にだけフィルターをかけたりできます。
「ペイントブラシ」「ピクセルブラシ」「ペイント混合ブラシ」「色置換ブラシ」ツール
アップルペンシルや指で線をひけます。長押しすると、スポイドツールを使わなくてもキャンバス上の色が取得できます。
ピクセルブラシ大きさを画素で指定したソリッドなブラシペイント混合ブラシなぞったところが混ざるブラシ色置換ブラシ最初にタップした場所と同色を置き換えるブラシ(背景消去ツールのカラー版のようなもの)
透明部分の保護

ブラシツールのコンテキストツールバーにあるα(アルファ)ボタンをONにすると、透明部分にはみ出さずに色が塗れます。
iPad ProのApple Pencil対応

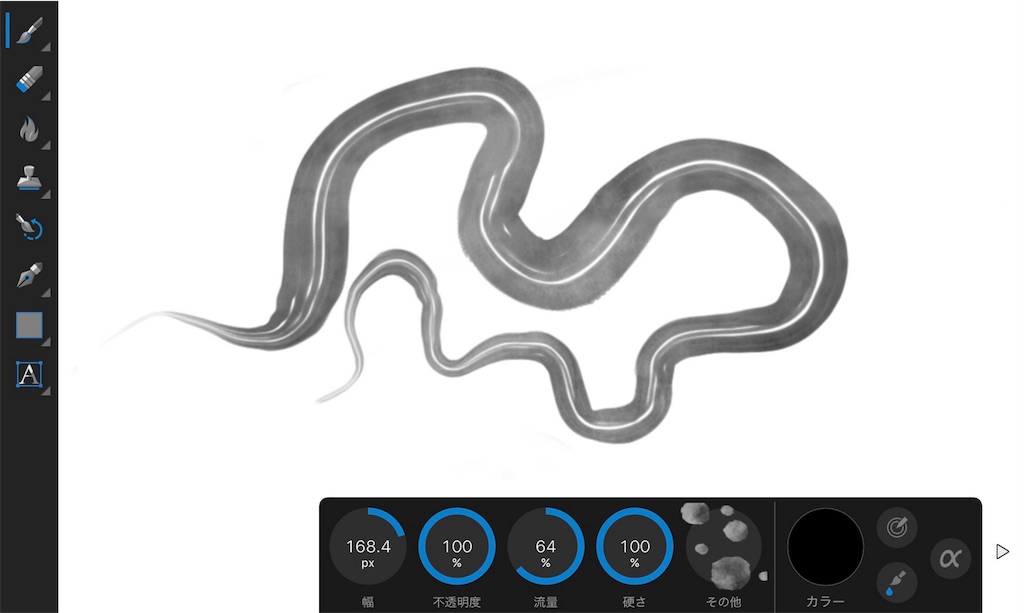
ブラシツールはiPad Pro 10.5 / 12.9のApple Pencilの筆圧や傾きに対応しています。

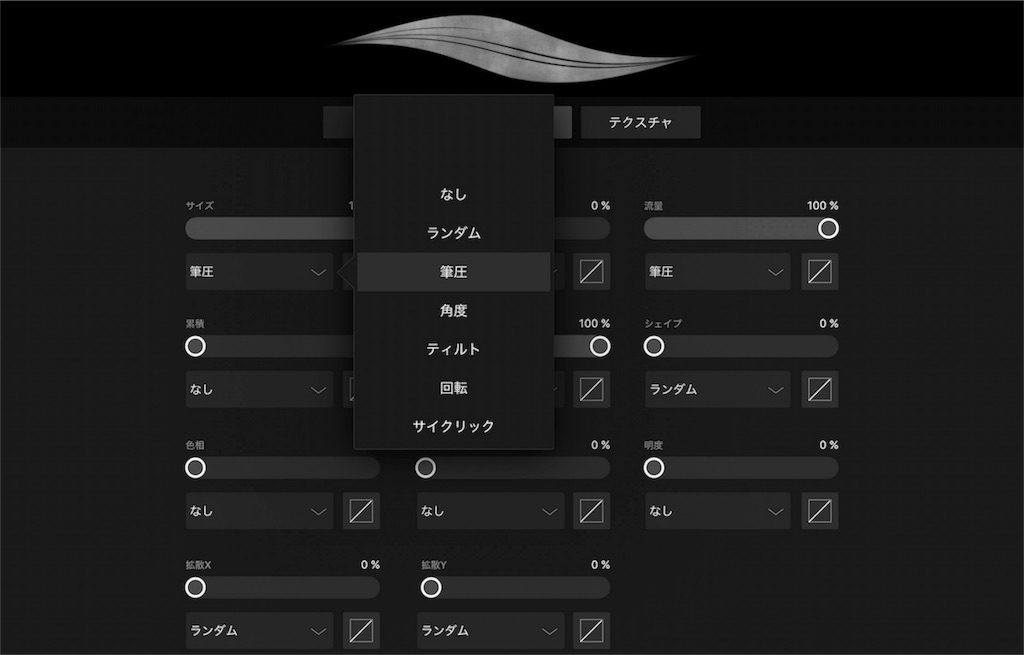
コンテキストツールバーのその他 > ダイナミクスから、Apple Pencilの筆圧や角度に応じてブラシの大きさや色の濃さ、角度などをやりすぎじゃ無いかと思うくらい細やかにカスタマイズできます。
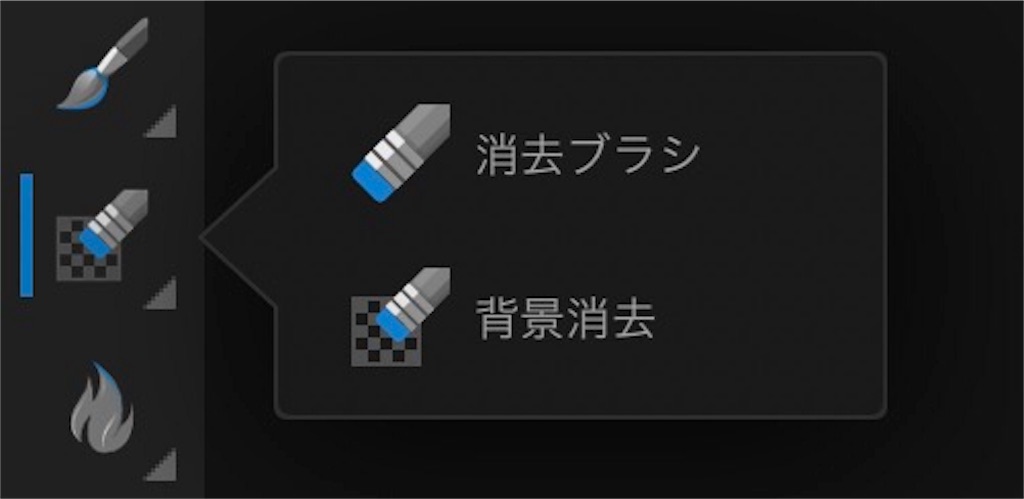
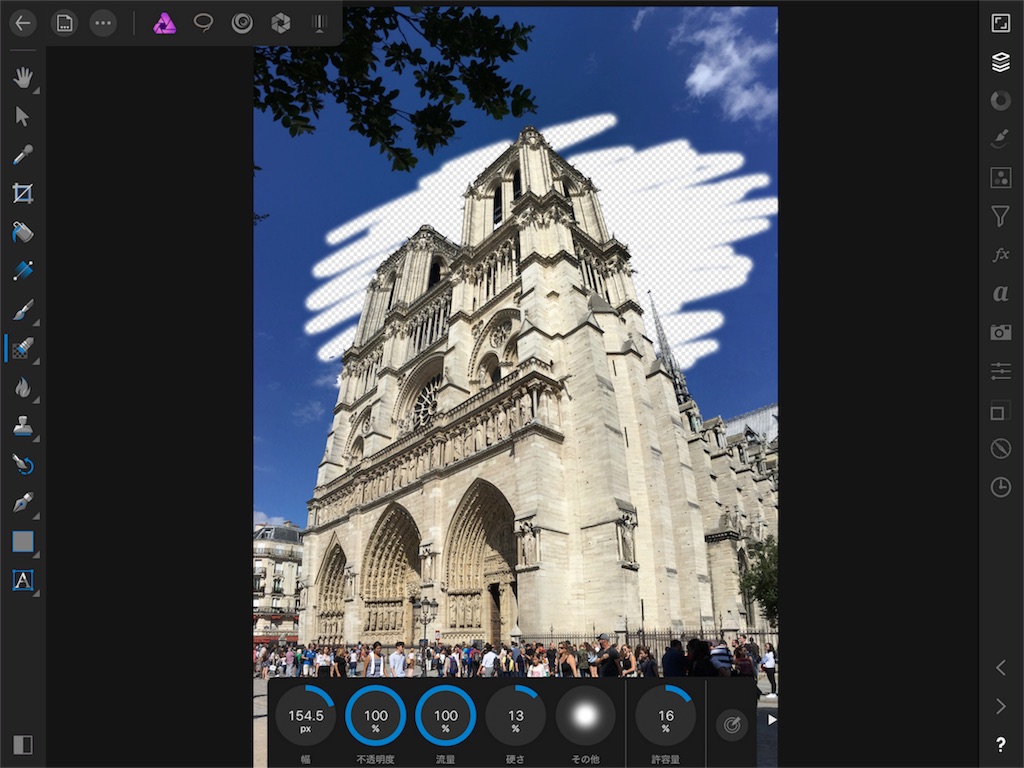
「消去ブラシ(消しゴム)」「背景消去」ツール

なぞったところを消去できるブラシです。
通常のブラシで白く塗った場合と違い、消したところは「透明」になります。後ほど説明する「レイヤー」機能で画像を重ねた場合、白く塗ったところは白く見えますが、消去ブラシで消したところは下の画像が透けて見えます。

背景消去ツールの方は、最初にタップ瞬間と同色だけを消去します。背景を切り抜きたい場合に有効なツールです。上サンプル写真の場合、青空をなぞって建物を残して空の部分を消しています。
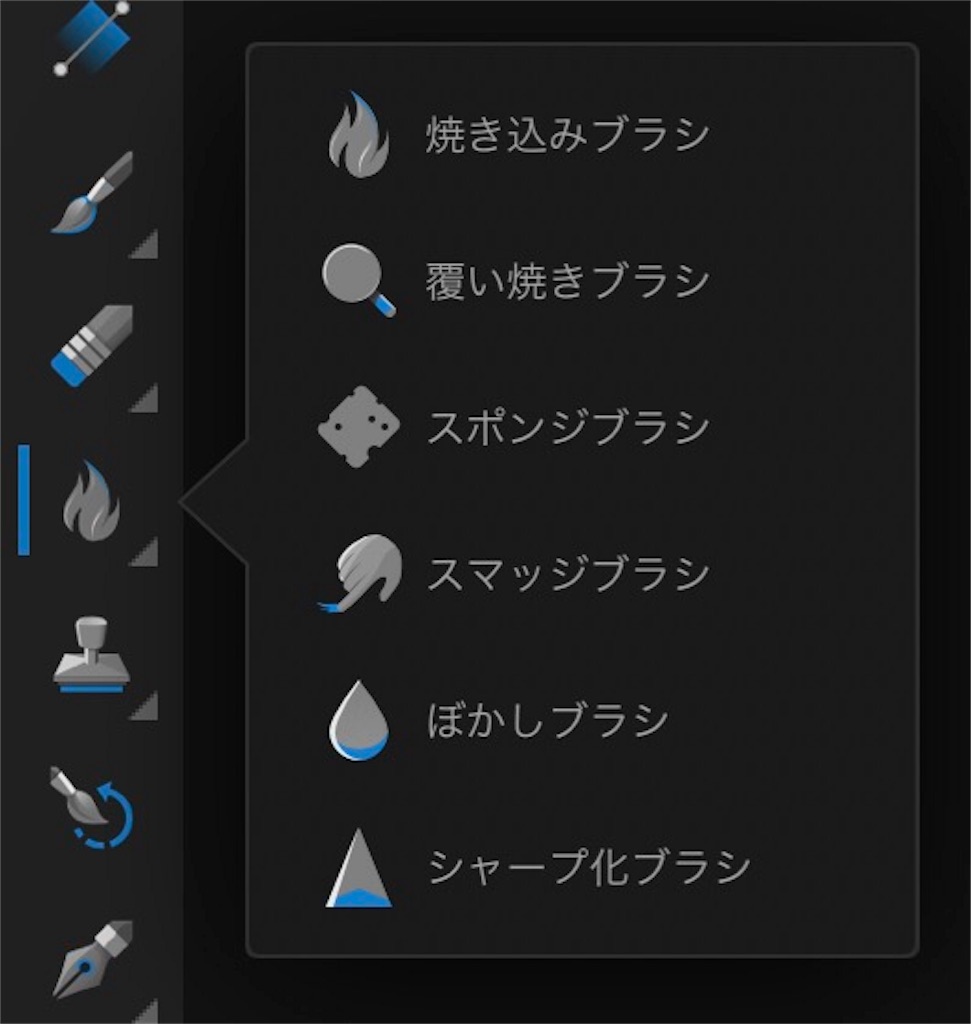
「焼き込みブラシ」「覆い焼きブラシ」「スポンジブラシ」「スマッジブラシ」「ぼかし化ブラシ」「シャープ化ブラシ」ツール

焼き込み・覆い焼きブラシは、写真をブラシで暗くしたり明るくしたりできるフォトレタッチソフトの定番機能です。その他
スポンジブラシ彩度を上げたり下げたりできますスマッジブラシなぞったところをかき混ぜますぼかし化ブラシなぞったところをぼかしますシャープ化ブラシなぞったところをシャープにします
【応用編】元データを壊さずに”焼き込み・覆い焼き”ブラシで明度を調整する方法
焼き込み・覆い焼きツールを普通に使った場合、元の写真データを変更してしまいますが、レイヤーを上手に使えば非破壊的に写真の明るさを編集できます。
グレー50%で塗りつぶしたレイヤーと、明るさの調整レイヤーを作成。 グレーのレイヤーに対して覆い焼き・焼き込みツールを使うと、元の写真をデータを損なわずに編集できます。
↓こちらの記事で詳しく解説しております。 matagotch.hatenablog.com
「コピーブラシ」「インペインティングブラシ」ツール
コピーブラシは画像の別の場所をコピーしながら描けるブラシです。
傷などの写真に写った余計な被写体を消せます。
インペインティングブラシは、なぞるだけで不要な部分を全自動で自然な感じに消してくれるツール。

コピーブラシツールを2回タップすると、他の修復ツールがあらわれます。下から2番目のブラシがインペインティングブラシです。

消したい部分をなぞります。

コピーブラシツールのようにコピー元を指定しなくても、綺麗に消してくれました。
新規レイヤーを追加した後、コンテキストツールバーのソース現在のレイヤーとその下を選ぶと、修復前の画像も残せます。
「取り消しブラシ」ツール
画像を大きく変更した後に、ブラシで塗った部分だけを以前の画像に戻せます。

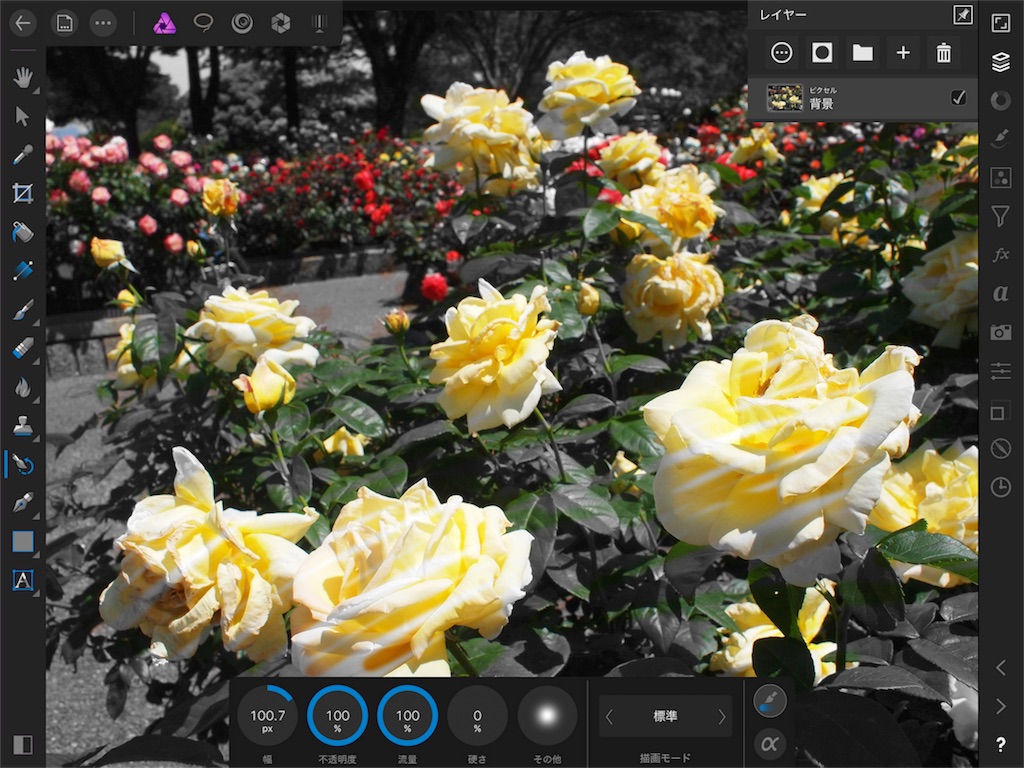
白黒調整を適用した後に、取り消しブラシで花の周辺をゴシゴシした写真です。
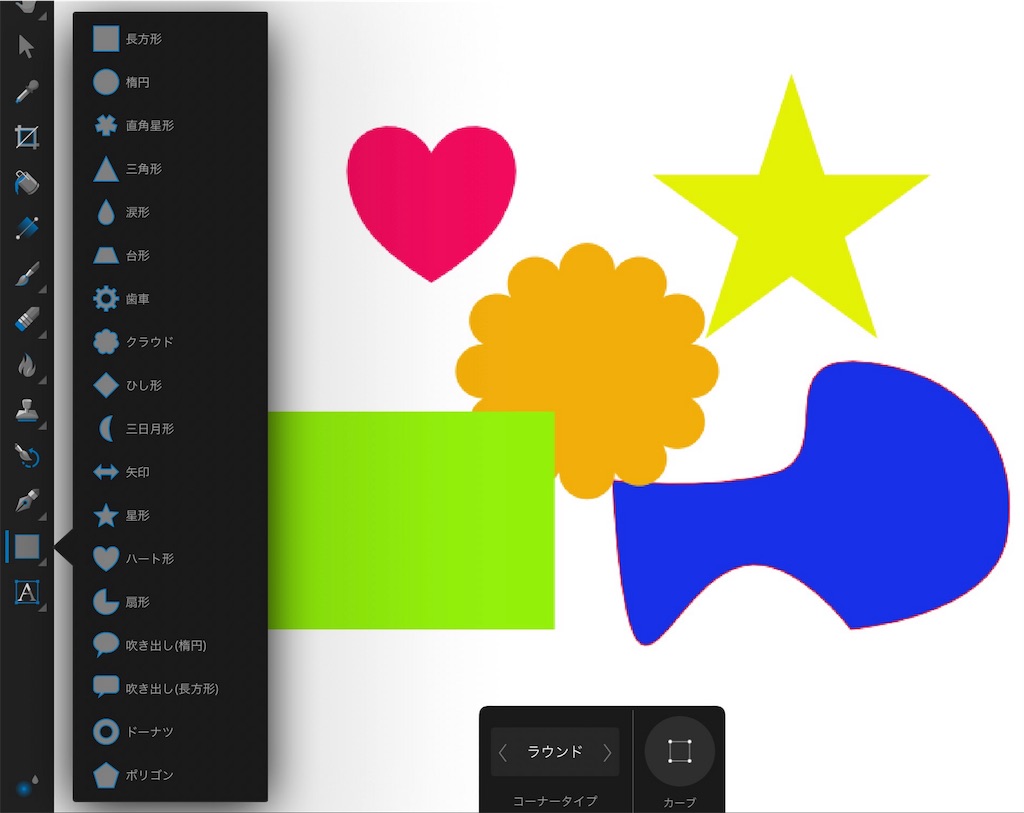
「ジオメトリ(図形)」ツール

長方形や楕円、星、ハート、多角形…などのベクター図形を描けます。
 .
作成した図形はコマンドメニューから
.
作成した図形はコマンドメニューからピクセル画像にラスタライズしないと写真ツールで編集できません。
図形はピクセル画像だけでなく、選択範囲やマスクにも変換できます。
図形の合成・切り抜き

ジオメトリコマンドメニューから、重なり合った図形を合成したり切り抜いたりできます(ブーリアン演算)。
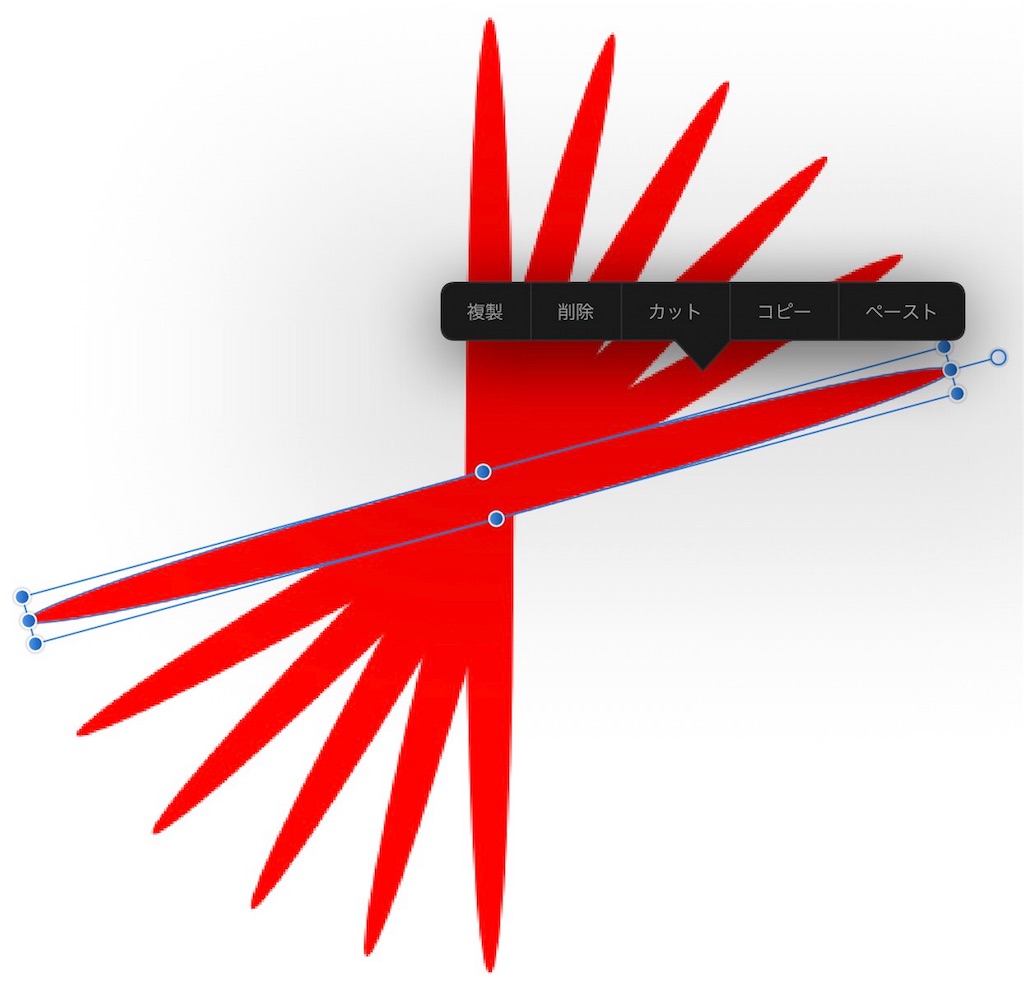
図形の複製

移動・回転後にメニューの複製を繰り返すことで、規則的に並んだ図形を描けます。
「レイヤー」スタジオの使い方
Affinity PhotoではPhotoshopなど他のフォトレタッチソフト同様、写真を重ね合わせて編集できるレイヤー機能があります。
レイヤーの操作方法

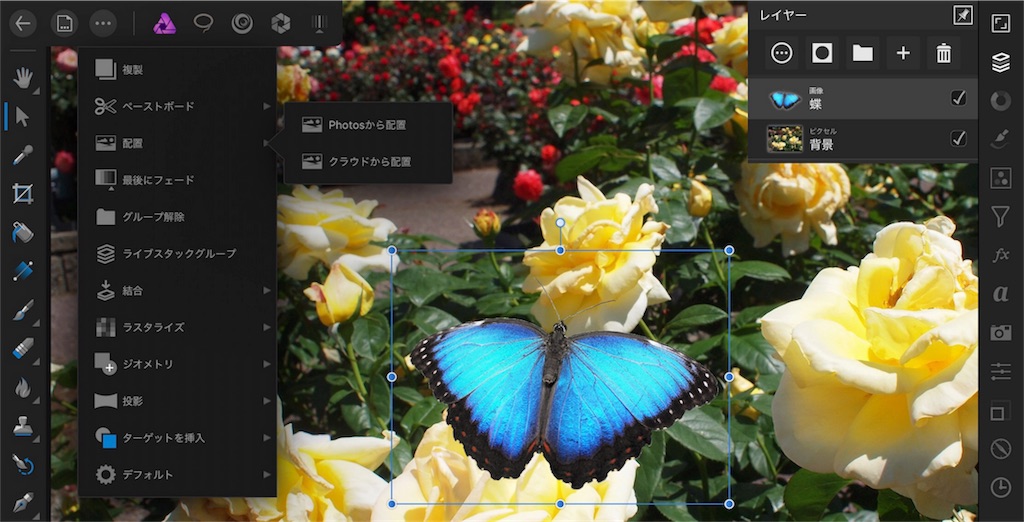
レイヤーに画像を読み込む場合、写真スタジオのコマンドメニュー配置から画像を選択。新規画像をキャンバス上をタップ(またはドラッグ)して配置します。

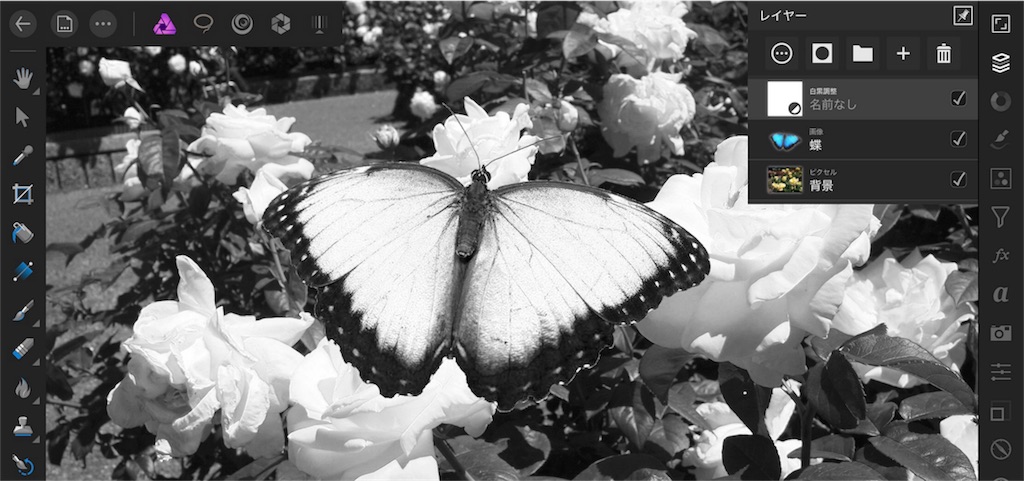
レイヤーパネルには調整レイヤーやライブフィルターも表示されます。上のレイヤーほど上に優先表示されます。この写真の場合白黒調整レイヤーが一番上にあるので、蝶も背景の花も白黒になります。

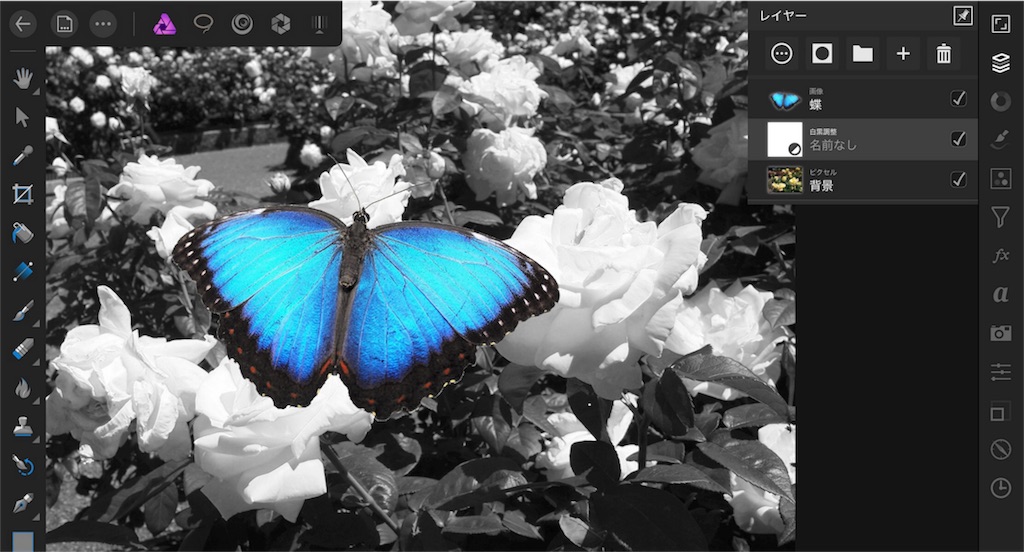
レイヤーは長押しで移動、スワイプ操作で複数選択できます。白黒調整レイヤーを2番目に移動すると、背景だけが白黒調整になりました。

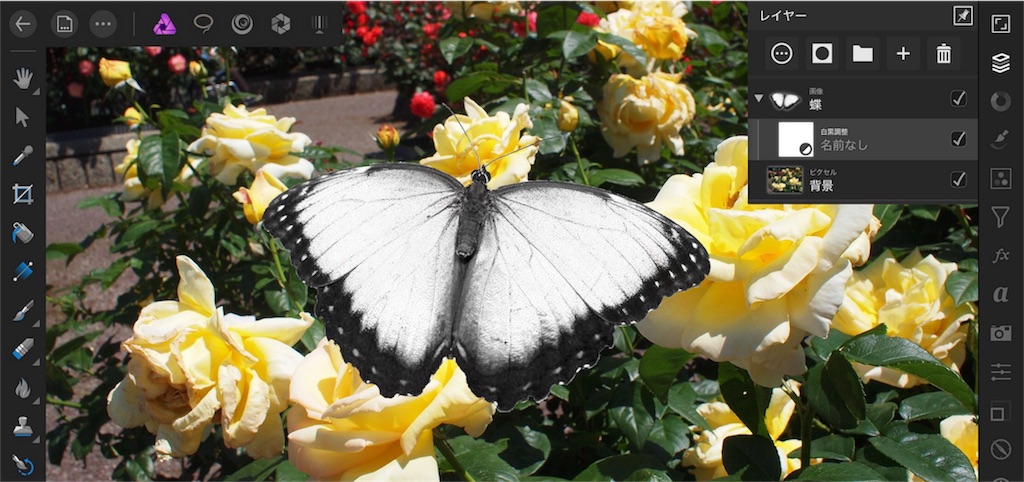
調整レイヤーを画像レイヤーにドロップすると、特定の画像だけにエフェクトがかけられます。
白黒調整レイヤーを蝶の小グループにすると、蝶だけが白黒になります。
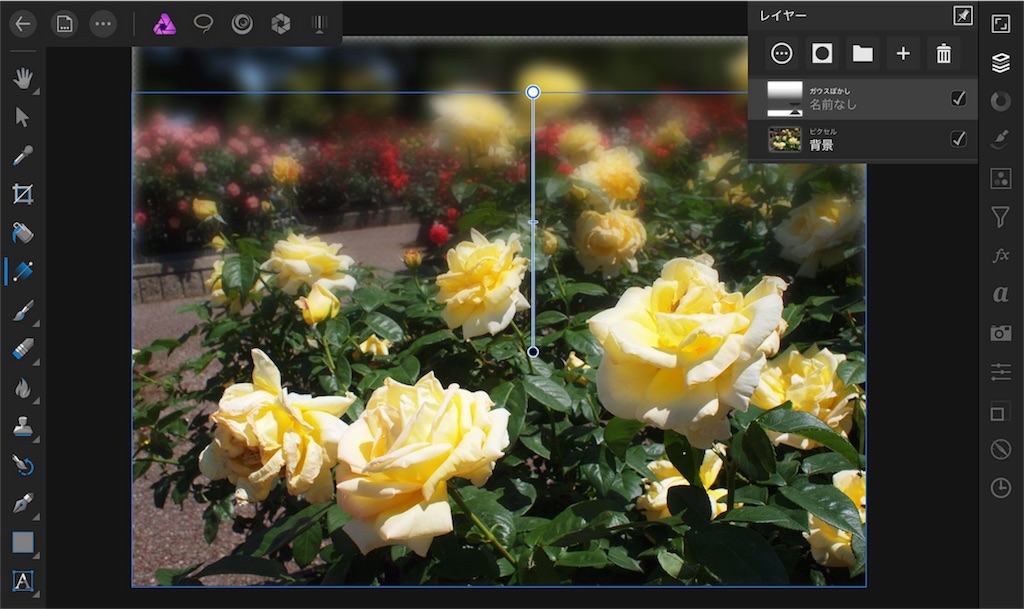
【応用編】写真の片側をぼかす方法

「調整レイヤー」や「ライブフィルターレイヤー」もグラデーションツールやブラシツールなどの写真ツールで編集できます。
ぼかしライブフィルター上に黒白のグラデーションをかけると、写真の奥(上側)だけをぼかせます。
白く塗った部分がエフェクトのかかる部分、暗く塗った部分がエフェクトのかからない部分になるので、画像の上側をホワイト、画像の下側をブラックにします。
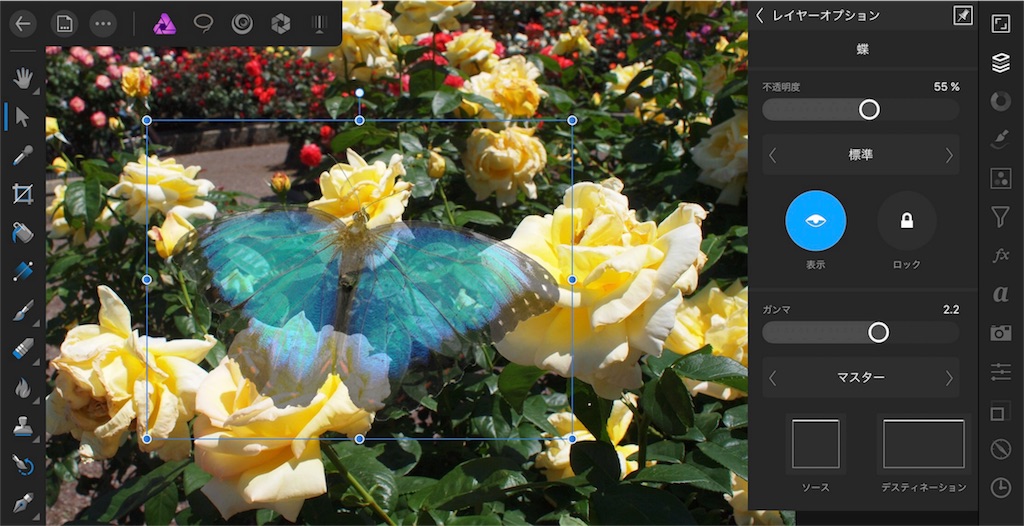
レイヤーオプション(ブレンドモード)
レイヤーは上のレイヤーを単純に重ねて表示するだけでなく、特殊なブレンド効果を与えて表示することもできます。 レイヤーブレンドは調整レイヤーにも適用できます。
レイヤーのブレンドモードを変更するには、レイヤーパネルの…ボタンからレイヤーオプションを開きます。

ブレンド効果は標準をタッチ(またはスライド)して変更できます。

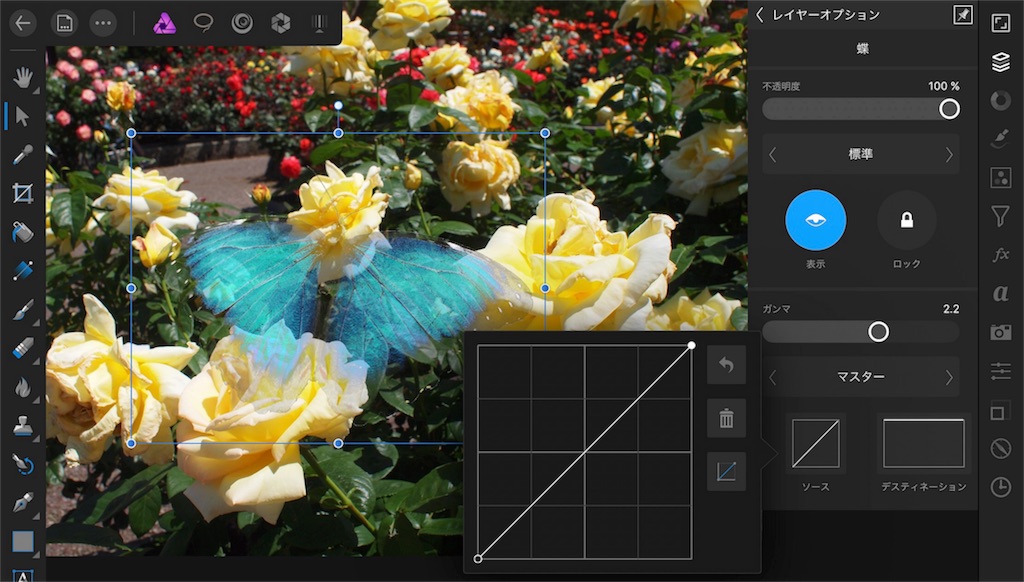
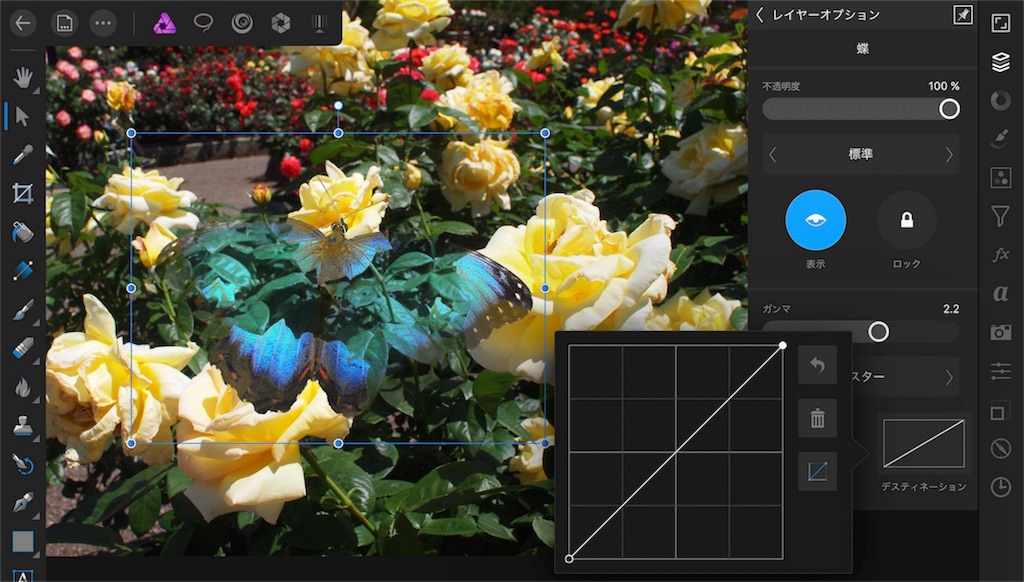
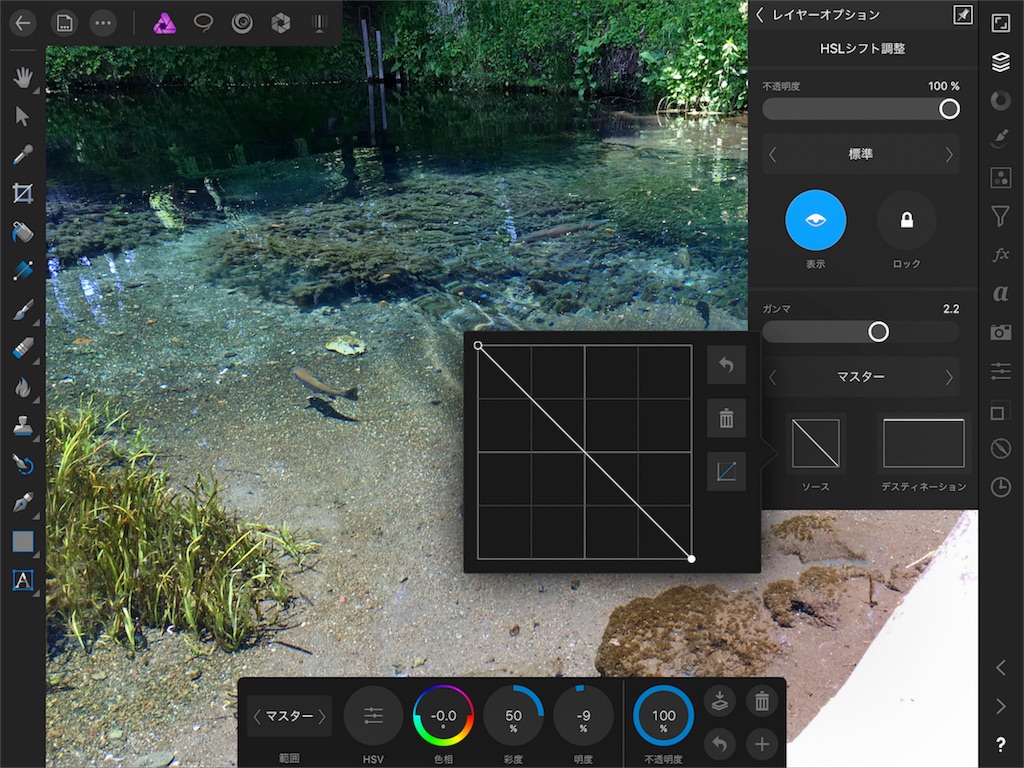
パネル下のスプライン曲線でもレベル補正できます。
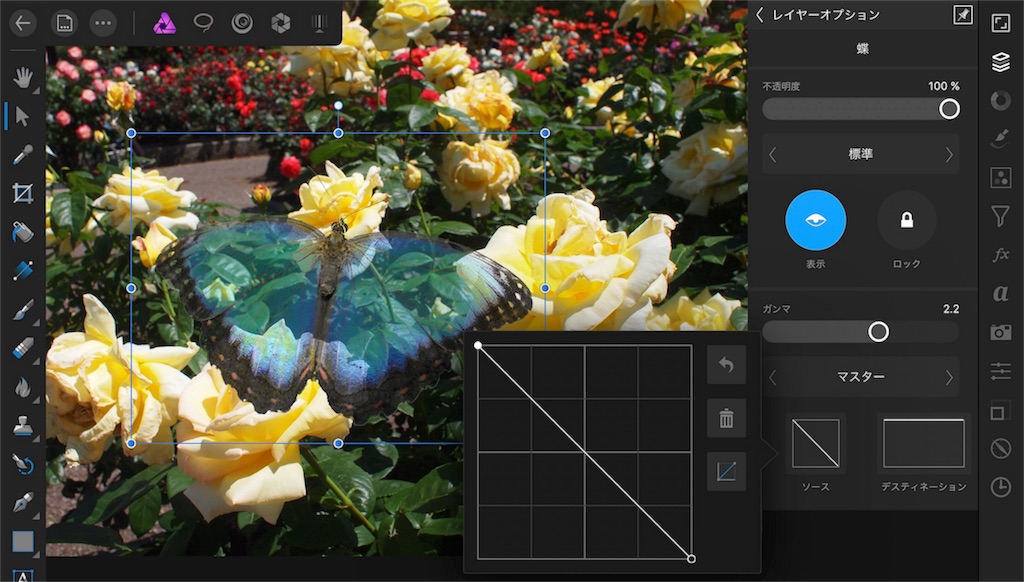
マスターは色チャンネル、ソースは現在のレイヤー、デスティネーションは重なった下のレイヤーを意味します。
蝶のレイヤーを選択して、ソースの左側を下げると蝶の暗い部分が透明に、

デスティネーションの左側を下げると、下レイヤー(背景)の暗い部分が透明に、

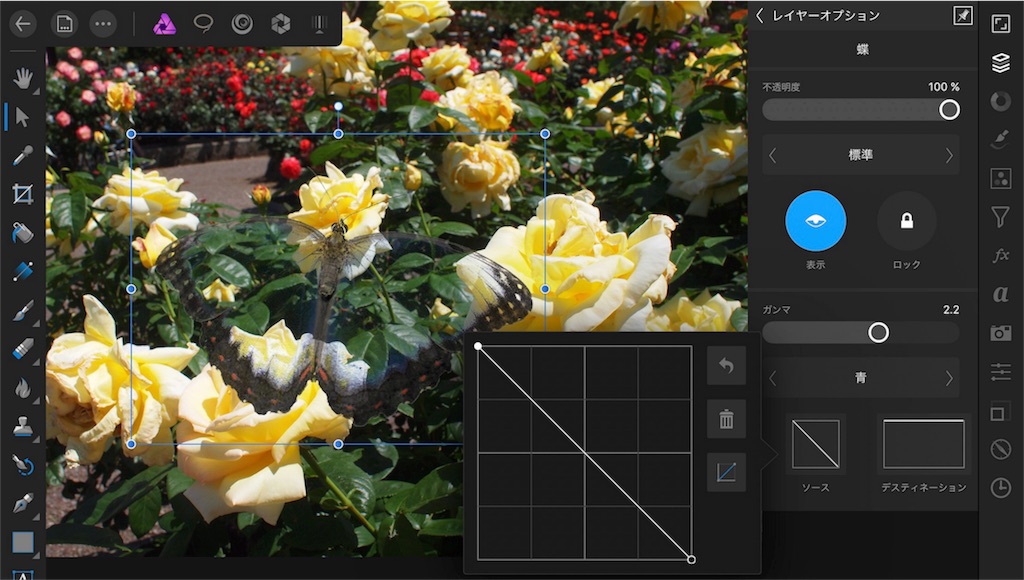
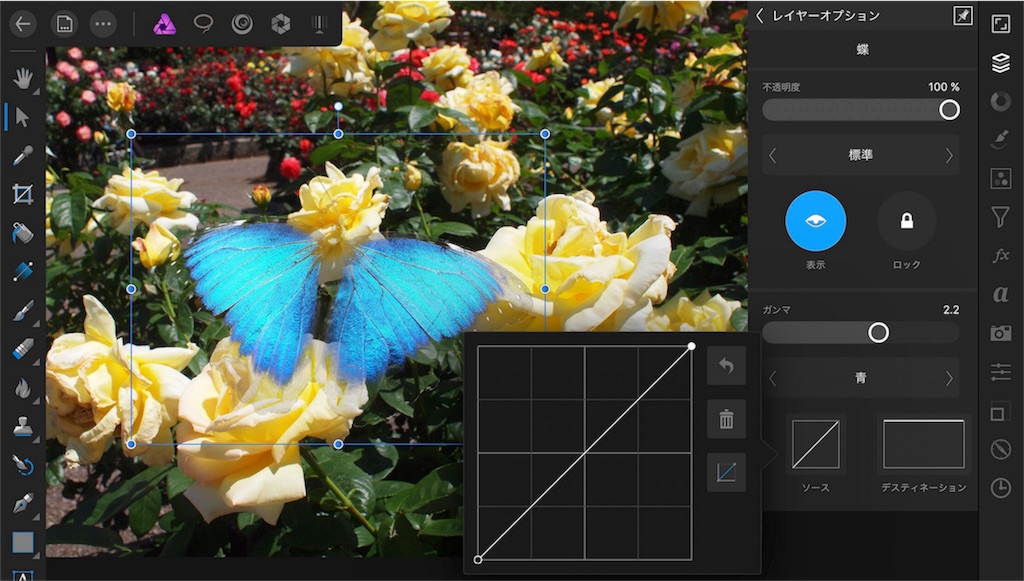
マスターで色情報から透明度を調整できます。
青チャンネルを選んで左側を下げると青色が消えて、
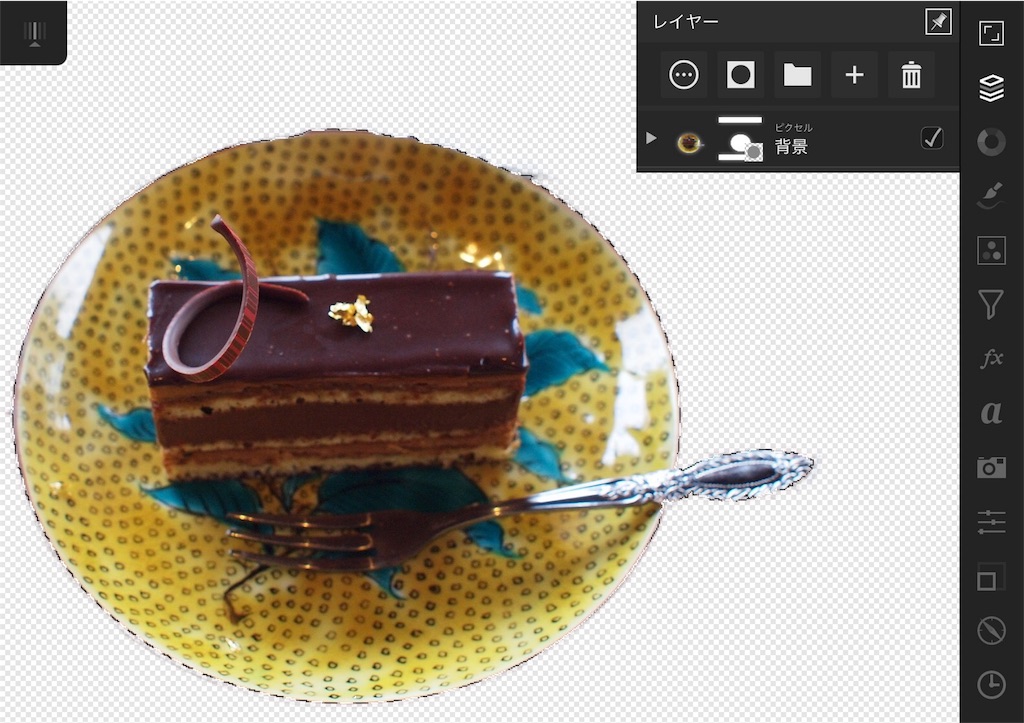
レイヤーマスク
レイヤーマスク機能でレイヤーの一部分だけを表示したり非表示にしたりできます。消しゴムで消した場合と違い、元のデータを壊さずに写真を合成できます。
 レイヤーマスクを作成するには、レイヤーパネルのマスクボタン
レイヤーマスクを作成するには、レイヤーパネルのマスクボタン空の新規マスクレイヤーか、表示したい部分だけ選択した状態で新規マスクレイヤーを押します。

新規マスクレイヤーを選んだ場合、選択部分だけが表示されるようになります。

作成したレイヤーマスクは、レイヤーパネルのマスクからいつでも編集できます。レイヤーマスクは通常のピクセルレイヤー同様、ブラシツールや塗りつぶしツール、グラデーションツール、消しゴムツール、図形ツール、フィルターなどの機能を使って編集できます。暗く塗った部分は非表示、明るく塗った部分は表示されます。

マスクを非表示にしてみました。レイヤーマスクを編集しても、元々の写真データに変更はありません。
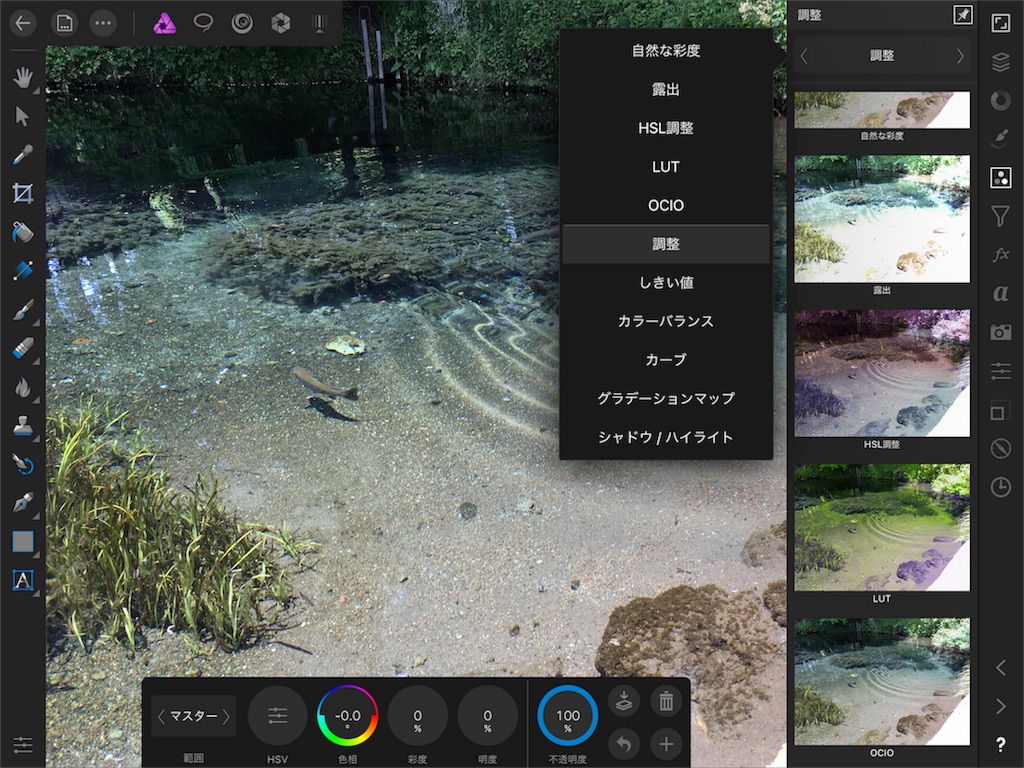
「調整」スタジオの使い方
調整スタジオはAffinity Photoで色調をコントロールするときに使います。

例として調整スタジオの中でも一番ベーシックな色調調整ツール、HSL(Hue=色調、Saturation=彩度、Luminosity=明るさ)調整ツールを選択。
エフェクトを選んだら、画面下部のコンテキストツールバーで色合い・鮮やかさ・明るさなどのパラメータ(数値)を調整します。

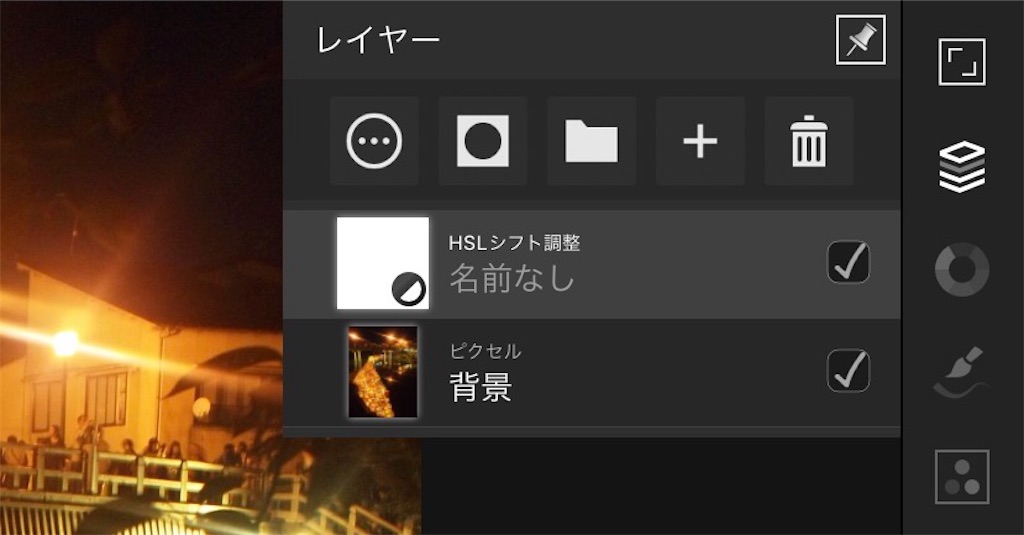
Affinity Photoの色調調整エフェクトは画像レイヤーに直ちに適用されるのではなく、画像とは別の調整レイヤーとして新たに作成されます。エフェクトと画像が別々のレイヤーに残ることで、後からパラメータを変更しなおしたり、ゴミ箱ボタンでエフェクトを破棄したりできます。
レイヤーパネルで調整レイヤーをダブルタップすると、コンテキストツールバーからエフェクトの数値を再調整できます。
 コンテキストツールバーの左端です。左上のレイヤーボタンを押すと調整レイヤーを写真に適用、ゴミ箱ボタンを押すと調整レイヤーを削除、矢印ボタンでデフォルトの設定に戻せます。
適用ボタンも削除ボタンも押さなければ調整レイヤーとして残ります。レイヤースタジオ上でダブルタップすればいつでも再調整できます。このへんの挙動がフィルタースタジオと違うので、慣れが必要です。
コンテキストツールバーの左端です。左上のレイヤーボタンを押すと調整レイヤーを写真に適用、ゴミ箱ボタンを押すと調整レイヤーを削除、矢印ボタンでデフォルトの設定に戻せます。
適用ボタンも削除ボタンも押さなければ調整レイヤーとして残ります。レイヤースタジオ上でダブルタップすればいつでも再調整できます。このへんの挙動がフィルタースタジオと違うので、慣れが必要です。

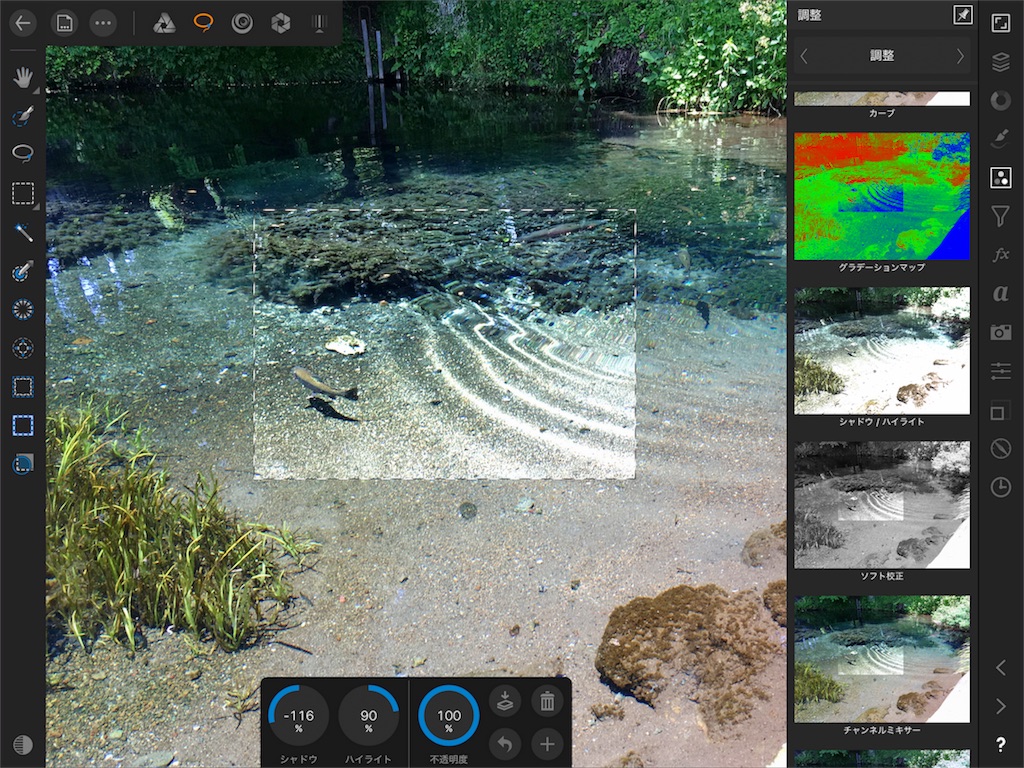
範囲選択してから「調整」スタジオを適用すると、選択した部分にだけ効果が適用されます。
チャンネルスタジオのピクセル選択範囲に読み込みで色の薄いところを選択すると、明るいところだけにエフェクトを強くかけたりできます。 選択スタジオを駆使すれば、より細かくエフェクトをコントロール可能です。

レイヤーオプションからでも明るいところや暗いところ、色の濃いところ・薄いところにだけ効果を適用できます。
「フィルター」スタジオの使い方
【注意点】フィルターかけられない?と思った時の解決法

iOS版Affinity PhotoはMac / Windows版Affinity Photoと違い、レイヤーパネルが自動的に隠れるので、現在編集中のレイヤーを見失いがちです。
中でも多いのが、調整スタジオのエフェクトを、調整スタジオで写真を調整後にフィルタースタジオを利用して「フィルターが動かない?」と困るパターン。
Affinity Photoでは調整スタジオを使用すると、新しい調整レイヤーが選択された状態になります。調整スタジオ使用後は一度レイヤースタジオを開いて、フィルターをかけたい画像レイヤーを選び直す必要があります。
「ライブフィルター」の使い方

フィルターの種類によって、チェックボタンでレイヤーに結果を直接適用するか、カミナリボタンで「ライブフィルター」化するか選べます。
適用もライブフィルターも押さなければ、フィルターは破棄されます。明示的にライブフィルター化しないかぎり、調整スタジオのように調整レイヤーとして残ったりはしません。
いちどチェックボタンを押してフィルターを適用してしまうと、あとから設定を変更し直すことはできません。ライブフィルターなら他の編集を進めながら、何度でも再調整したり破棄したりできます。

ただしライブフィルターは計算コストが高いので、使いすぎると処理が重くなります。
おすすめフィルター「かすみの除去」

全部のフィルタは紹介できないのでオススメだけ。
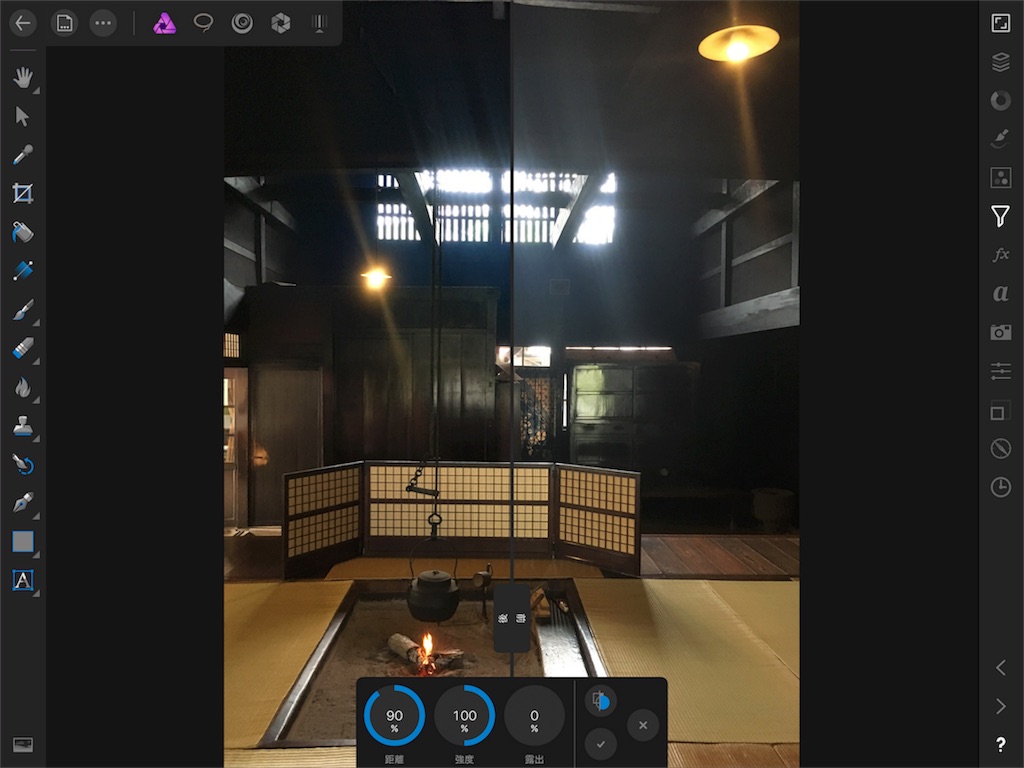
写真は「かすみ除去」フィルターでクリアにすると、それらしい感じにとりあえず仕上がります。
コンテキストツールバーの分割ボタンを押すと、フィルターをかける前の変えた後の比較をしながら調節できます。特に2画面の分割表示が便利すぎて、大画面のiPad Pro 12.9が欲しいとはじめて思いました。
「チャンネル」スタジオの使い方
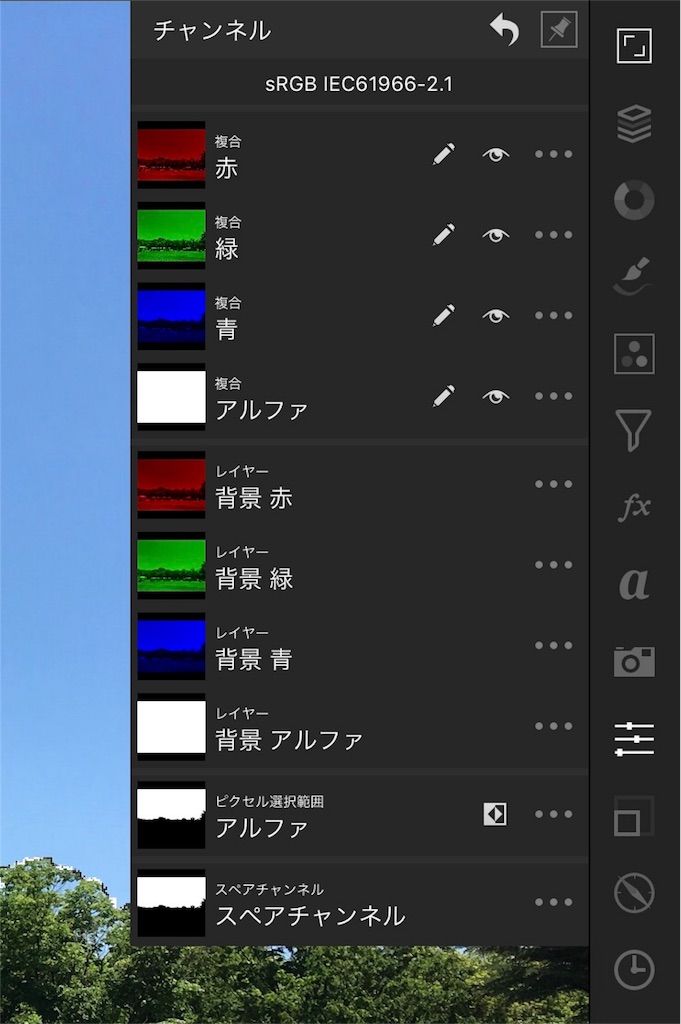
一般的なデジタル写真は赤・緑・青・透明度のチャンネル(=データ)を持っています。 「チャンネル」スタジオでは赤緑青データを個別に編集したり、選択したりできます。
チャンネルの操作方法

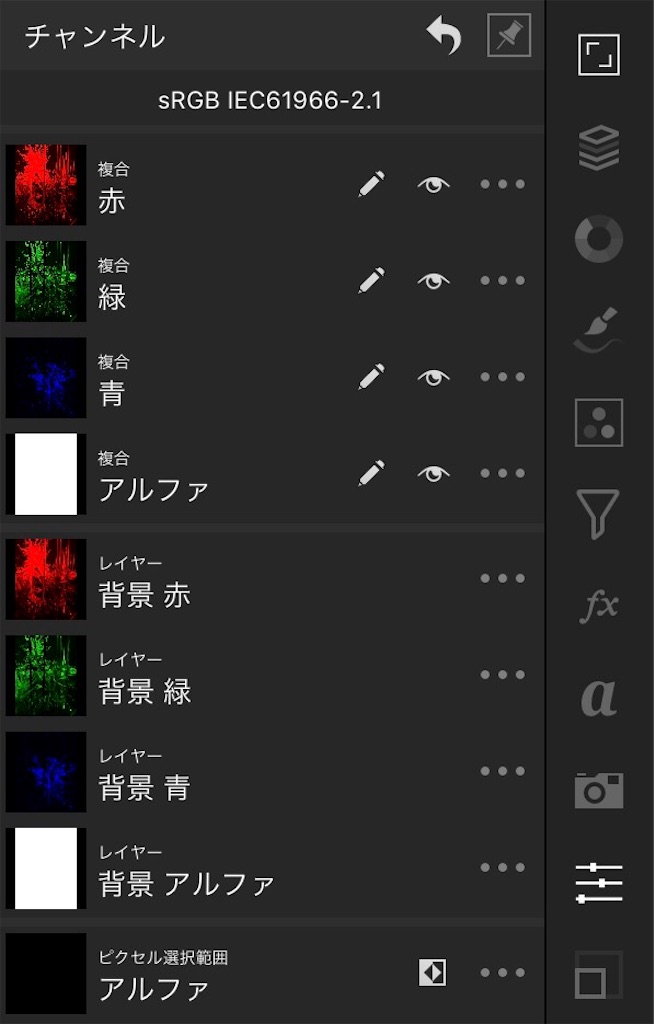
チャンネルパネルの複合は、全部のレイヤーを合わせたRGBAチャンネル、レイヤーはいま選択しているレイヤーのRGBAチャンネル、ピクセル選択範囲は選択範囲を指します。
鉛筆ボタンは編集したいチャンネル、目のアイコンは表示したいチャンネルを設定できます。 右上の矢印ボタンを押すとボタンをリセットできます。
【応用編】ブラシで特定の色を強くする方法

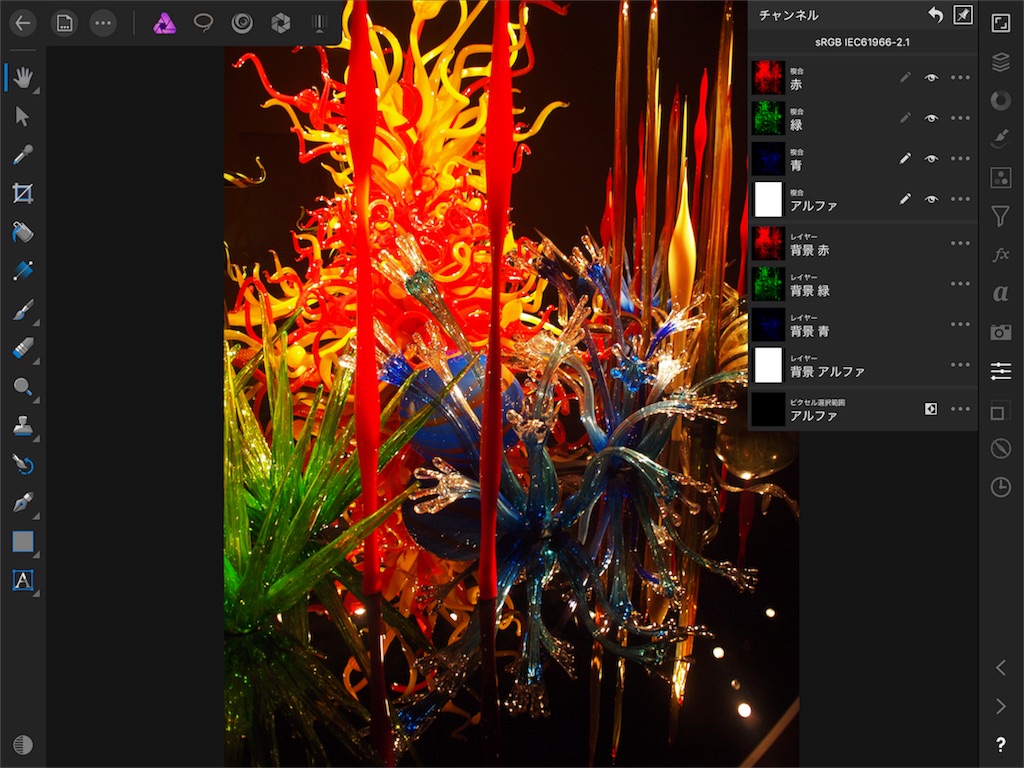
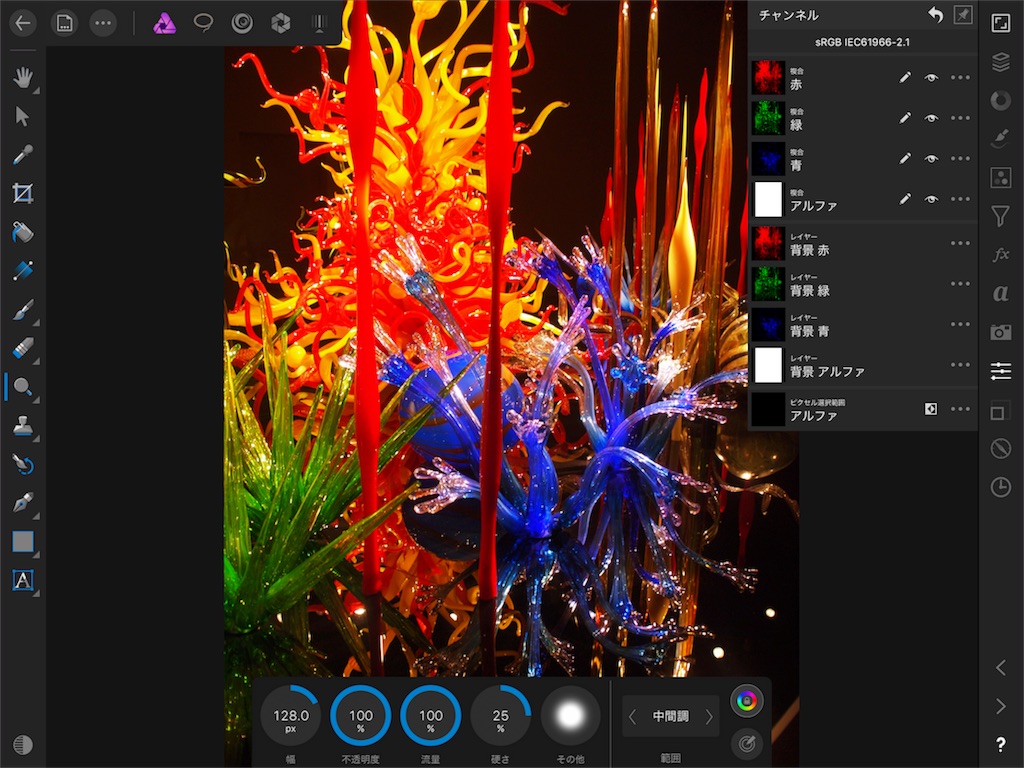
青色が弱いな〜と感じる写真があるので、青色だけを濃くしてみます。

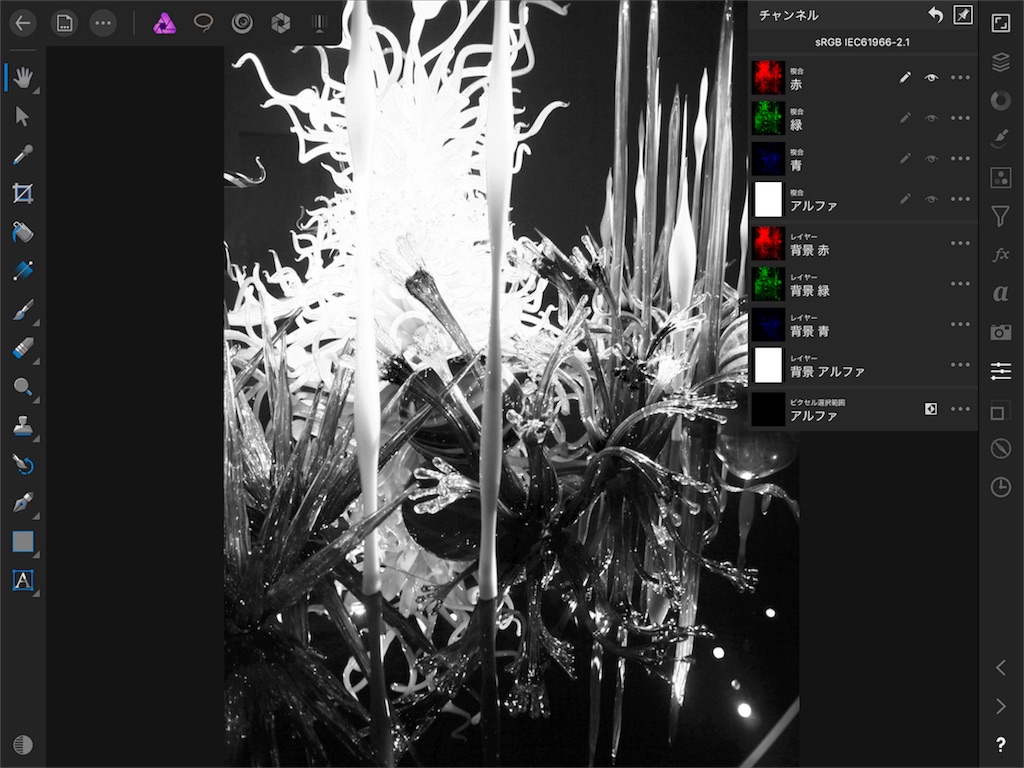
赤チャンネルをタップして、赤色の強さをだけを表示してみた状態です。
明るいところが赤色の強いところ、暗いところが赤色の弱いところです。

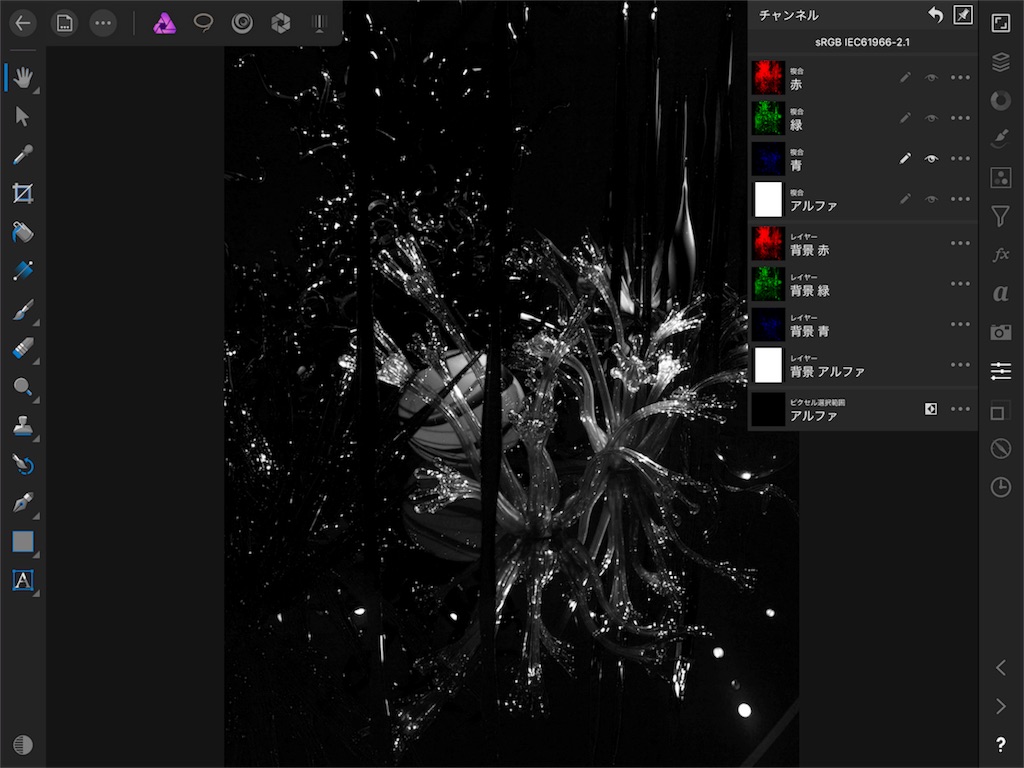
青チャンネルを表示した状態で。赤チャンネルより明らかに暗い感じです。

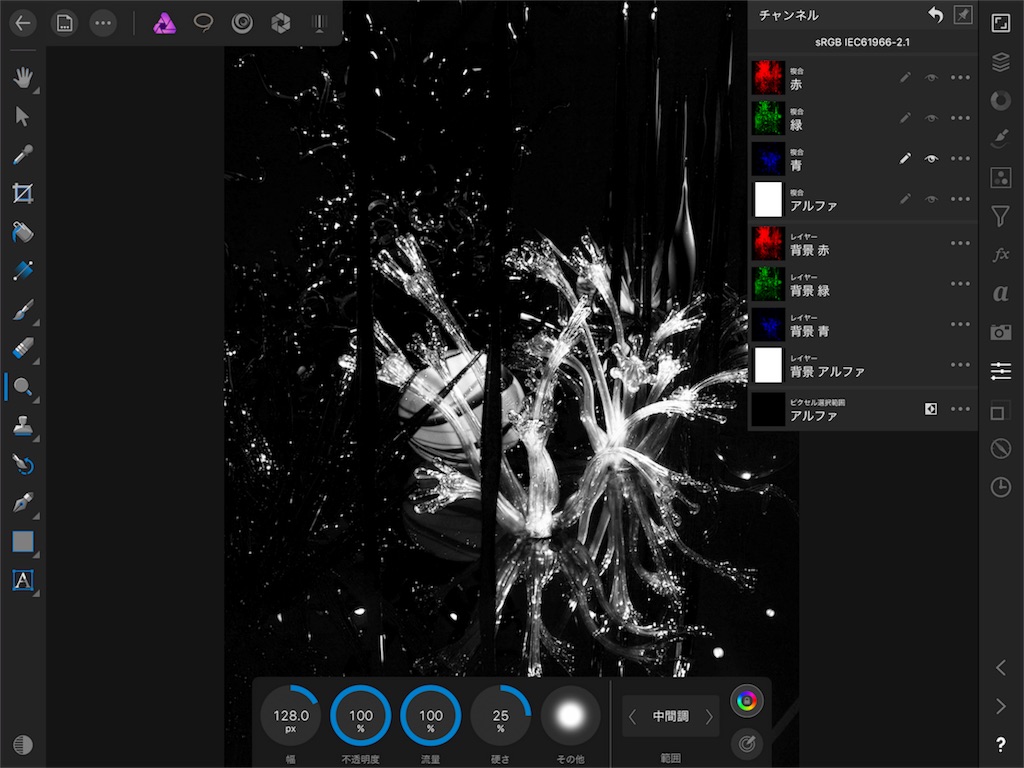
焼き込み・覆い焼きブラシで、青チャンネルの青くしたいところだけを明るくします。

矢印ボタンでプレビューをリセットします。青色が強調されました。
「ピクセル選択範囲に読み込み・加算・減算・交差」の使い方
複合チャンネルのオプションピクセル選択範囲に読み込み・加算・減算・交差から、赤・青・緑といった「原色だけ」を選択したり、選択範囲から除外したりできます。
選択スタジオのコマンドメニュー色相範囲を選択からも同じことができます。
【応用編】特定の色だけを残した白黒写真を作る方法(1)

例として上の写真の空(青色)だけを残したい場合、コンテキストメニュー(写真をダブルタップ)から全てを選択を選んだあと、青チャンネルのピクセル選択範囲から減算をタップ。

選択範囲に白黒調整フィルターをかけると青色の強い部分の色だけが残りました。若干残った赤が気になる場合、白黒調整をする前に赤チャンネルをピクセル選択範囲に加算とかしておけば、赤色もちゃんと消えると思います。
「グレースケールレイヤー」の使い方
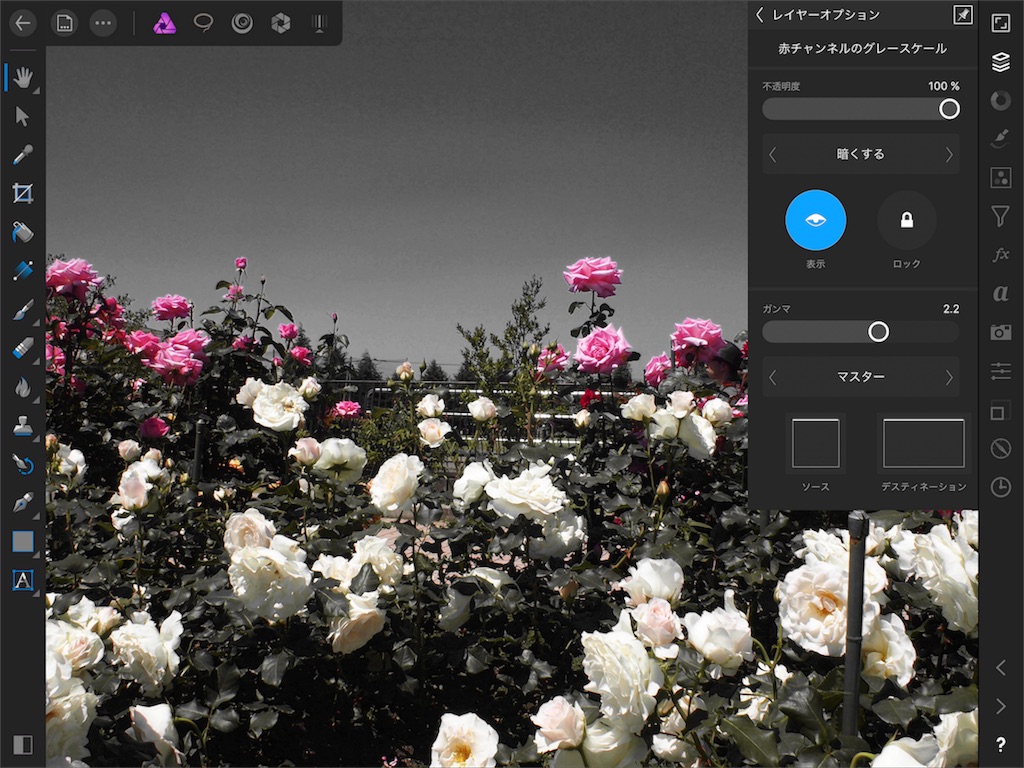
 ”レイヤー”チャンネルのオプション(
”レイヤー”チャンネルのオプション(…ボタン)からグレースケールレイヤーの作成をタップすると、特定のチャンネルを白黒レイヤーに変換できます。”複合”チャンネルのオプションにはありません。
レイヤーオプションのブレンド効果を適用すると面白い効果が得られます。
【応用編】特定の色だけを残した白黒写真を作る方法(2)
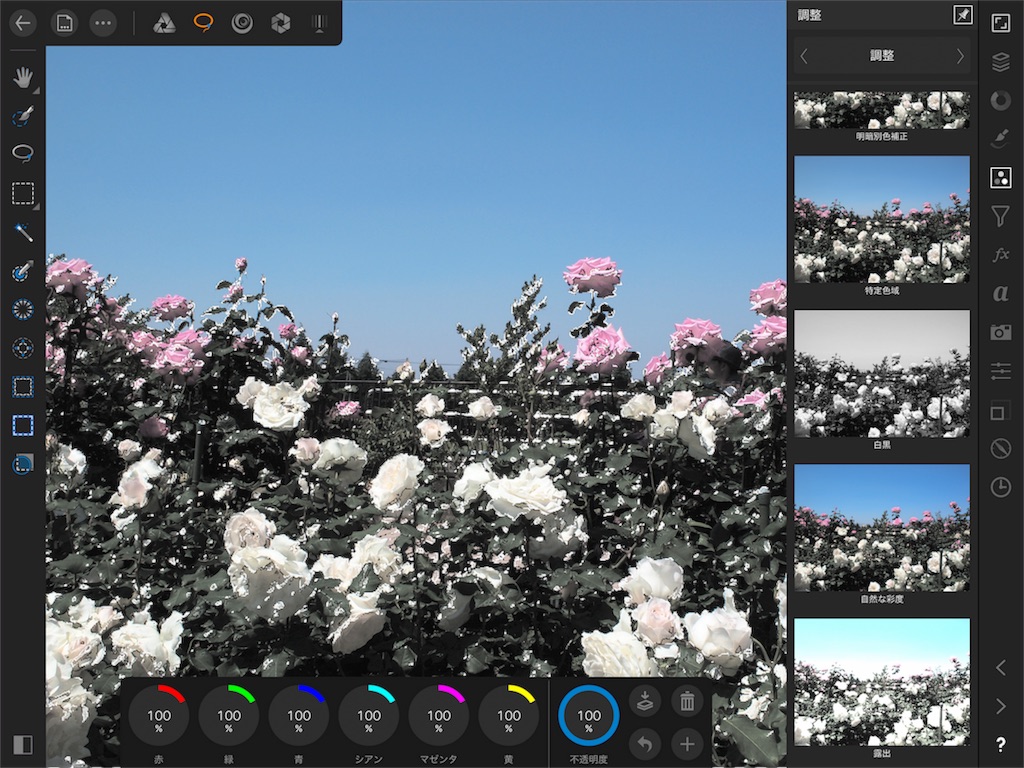
ピクセル選択範囲のところでやったのと同じことがグレースケールレイヤーでもできます。

青チャンネルのグレースケールレイヤーを作成して、作成したグレースケールレイヤーのレイヤーオプションのブレンド効果を暗くするにすると、写真の青色だけが残ります。残った赤色が気になる場合は、赤チャンネルのグレースケールレイヤーを明るくするでブレンドすると赤色が除去できます。

赤チャンネルのグレースケールレイヤーを暗くするでブレンドした場合、赤色だけが残ります。
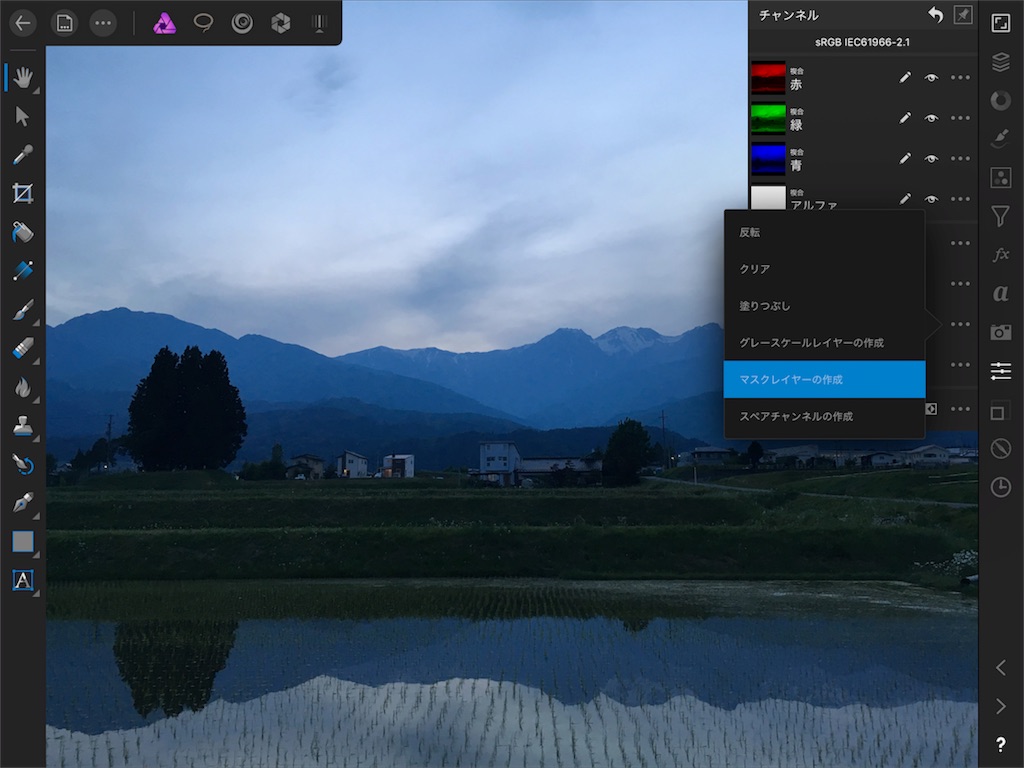
「マスクレイヤー」の使い方

”レイヤー”チャンネルのオプション(…ボタン)からマスクレイヤーの作成をタップすると、特定のカラーチャンネルを透明度のあるレイヤーマスクに変換できます(”複合”チャンネルのオプションにはありません)。
【応用編】フィルターとマスクレイヤーを組み合わせると効果抜群!

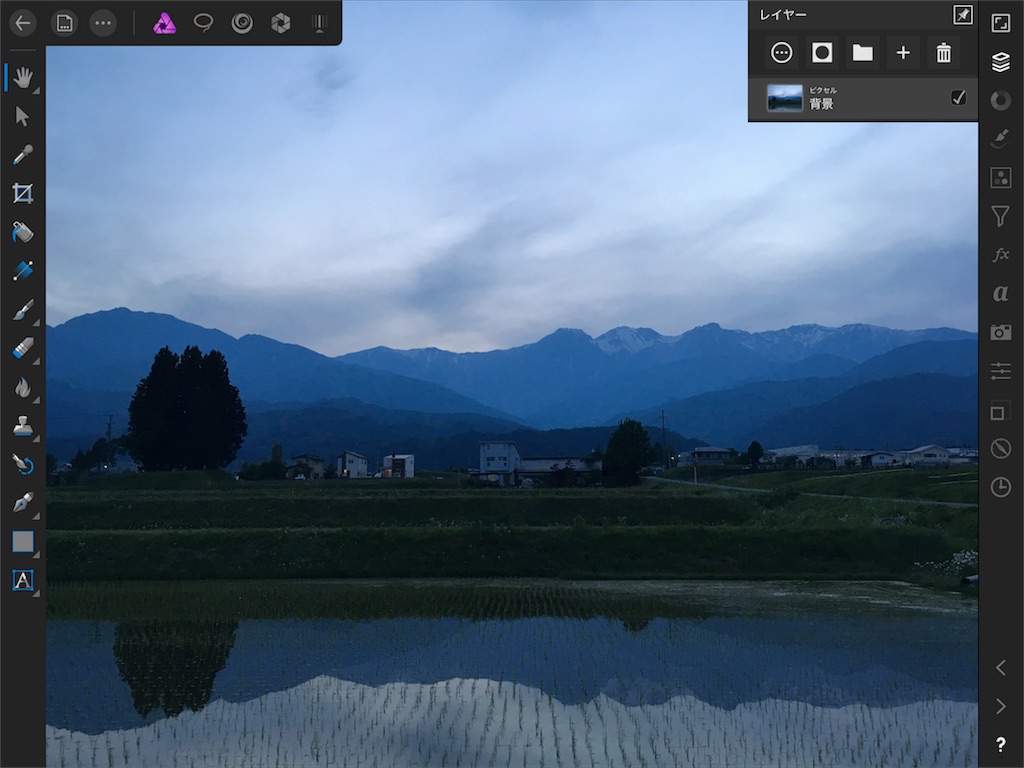
元の写真です。

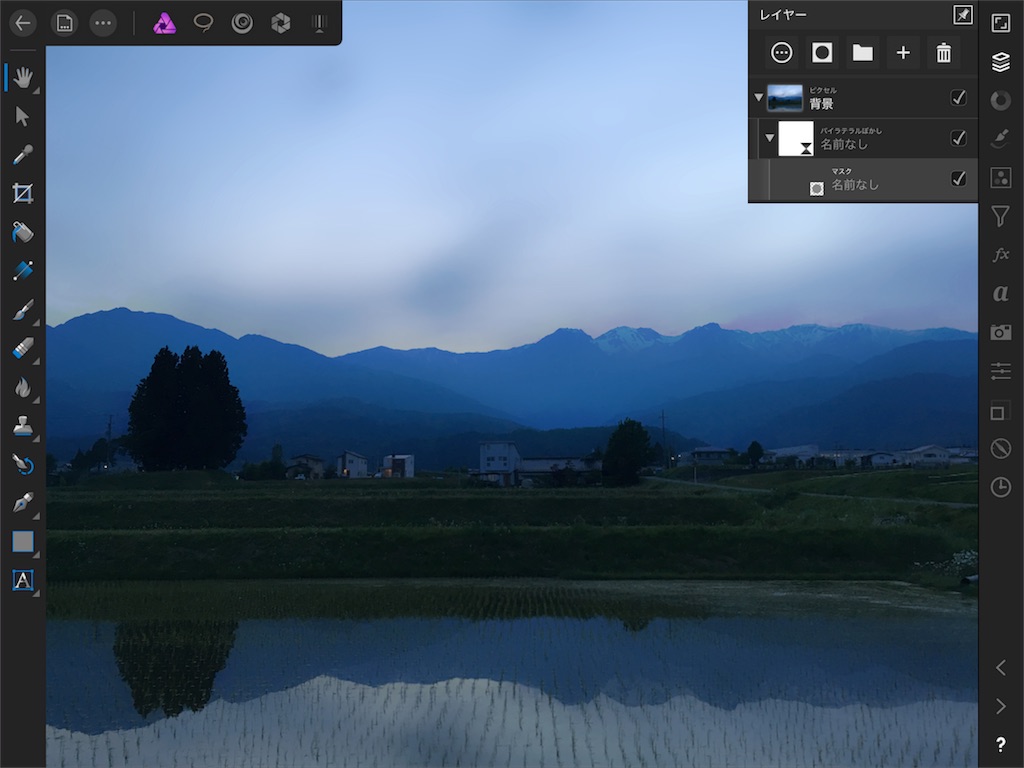
ふつうにバイラテラルぼかしフィルターをかけるだけだと、境界線が消えて全体の印象がぼんやりした感じになりますが、

バイラテラルぼかしのライブフィルターに、青チャンネルのマスクレイヤーを適用すると、山と空の境界線や風景のディテールは残したまま、水彩絵の具をにじませたようなフィルター効果が得られています。
「スペアチャンネル」の使い方
RGBA情報をバックアップする機能です。選択範囲も保存できます。
選択範囲をチャンネルに変換して保存
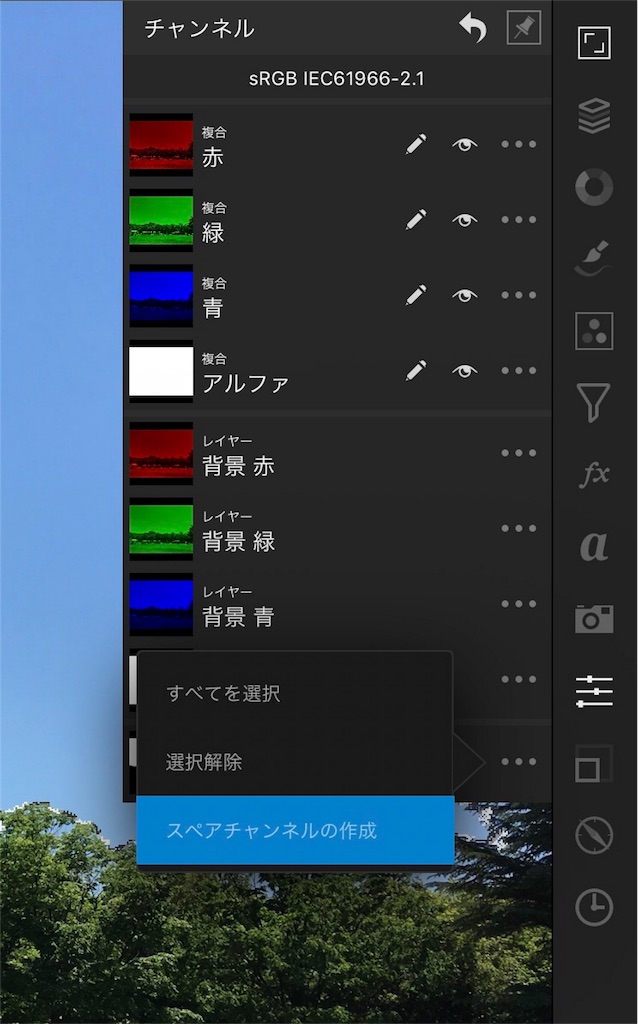
選択範囲をチャンネルに変換してスペアチャンネルにすることで、選択範囲をたくさん保存して切り替えられます。

選択範囲を保存する(スペアチャンネルを作成する)には、範囲選択した状態でチャンネルスタジオのピクセル選択範囲オプションからスペアチャンネルの作成を押します。

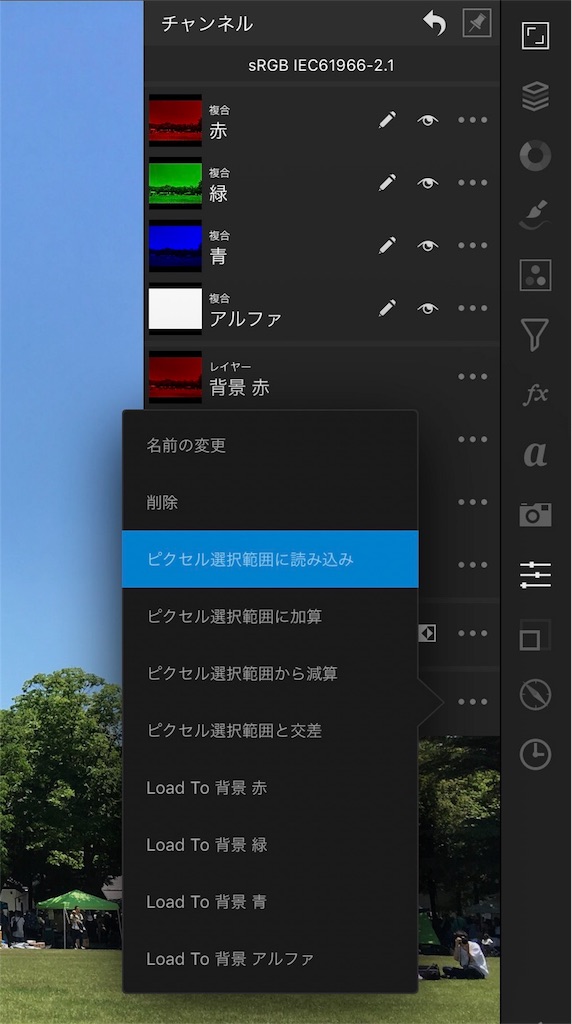
作成したスペアチャンネルのオプションピクセル選択範囲に読み込みを押すと、保存した選択範囲を復帰できます。
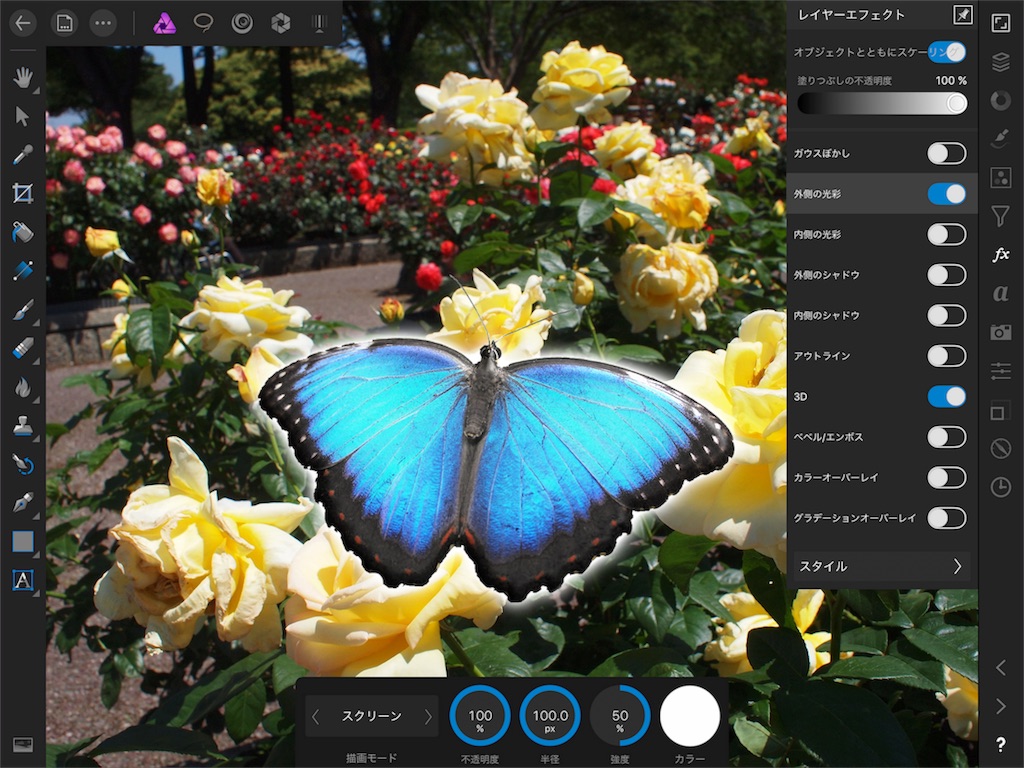
「レイヤーエフェクト」スタジオの使い方

レイヤーの陰影やアウトラインを調整します。
主にテキストや図形に立体感を与えたり、輪郭線を強調したりするのに使います。
各項目をタップするとコンテキストツールバーからパラメータを細かく調整できるほか、スタイルからプリセットのエフェクトを選べます。
「テキスト」ツール・スタジオ
文字入力ツールです。縦書きは非対応。
フレームテキストは文章、アートテキストはロゴ作成などに使う図形テキストです。
(自分が試した限りでは)この記事を書いた時点で、アートテキストのアウトラインを修正することはできませんでした。いずれ実装されるものと思われます。
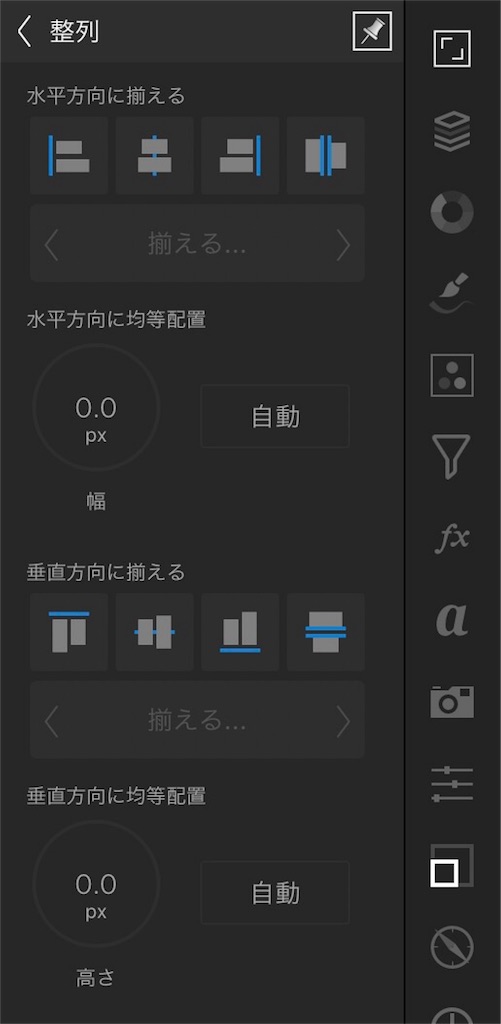
「変換」スタジオ

オブジェクト(レイヤー)の重なり順を変えたり、反転・回転したり、位置や大きさや角度を絶対値で入力したりできます。
「履歴」スタジオ

編集履歴を一気に遡れます。
一回ずつの取り消し=アンドゥは右下の<ボタンで行います。
Affinity Photoの使い方 - 「範囲選択」ペルソナ
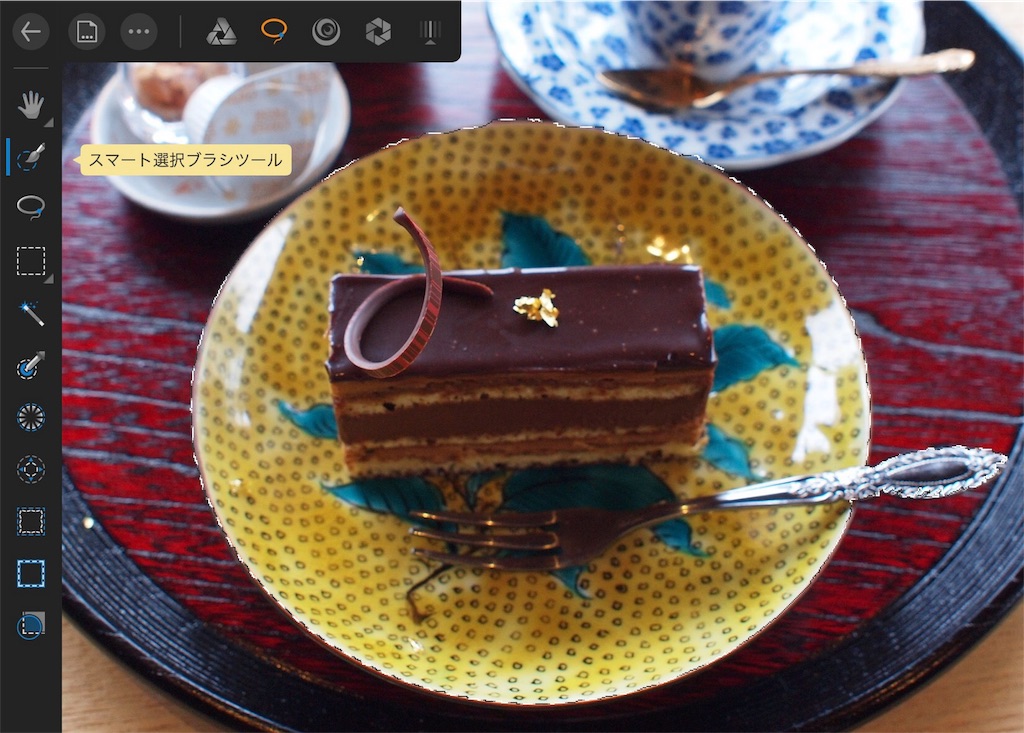
スマート選択ツール

たぶん一番便利な選択ツールです。選択したい範囲を指でなぞるだけで選択できます。
モードで選択範囲を追加するか除外するかをチョイス、幅でブラシの幅を調節。
エッジにスナップオプションをオンにするといい感じに輪郭検出してくれます。
すべてのレイヤーオプションをONにすると、編集中のレイヤーだけでなく、見たままの画像全体から輪郭を検出してくれます。
塗りつぶし選択ツール
「塗りつぶしツール」の用に、タップ地点と同色の隣接したエリアを選択します。コンテキストツールバーの許容量オプションで範囲を拡大できます。隣接オプションをオフにするとサンプルカラー選択ツールと同じような挙動になります
サンプルカラー選択ツール
タッチした部分と同じ色の部分を選択します。塗りつぶし選択ツールと違い、隣接しないエリアも選択します。
範囲選択を解除する方法

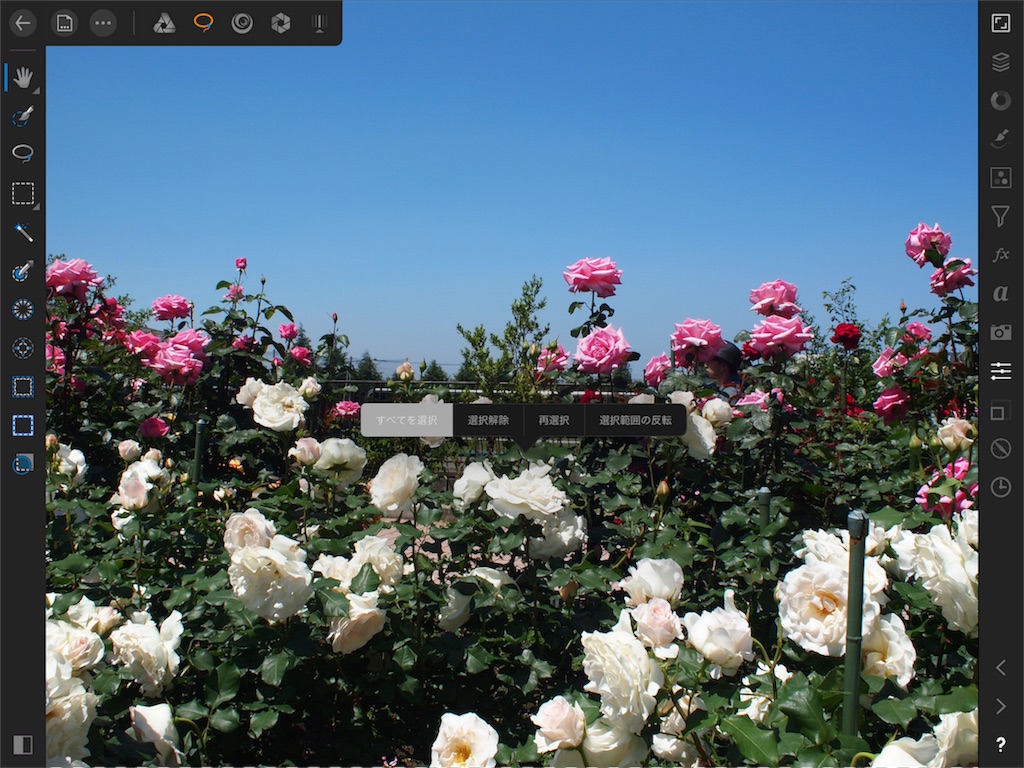
2本指タップで表示されるコンテキストメニューから、選択範囲の解除ができます。
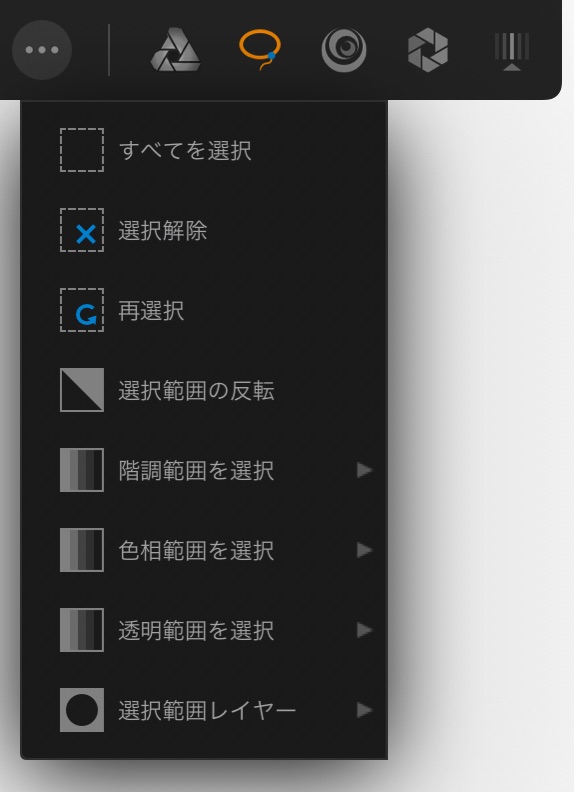
選択範囲を反転する

選択範囲ペルソナのコマンドメニューから選択範囲を反転できます。
選択範囲を保存する
がんばって作成した選択範囲は、”チャンネルスタジオの使い方”で説明する「スペアチャンネル」機能で保存できます。

チャンネルスタジオを開いて、ピクセル選択範囲にある…ボタンからスペアチャンネルの作成をタップして選択範囲を保存。

作成されたスペアチャンネルのピクセル選択範囲に読み込みで選択範囲を復元できます。
選択範囲調整ツール
他の選択ツールで大雑把に範囲選択したあと、選択範囲調整ツールで境界線をなぞると選択範囲をさらに洗練できます。
【応用編】複雑な輪郭を綺麗に選択する方法

選択範囲調整ツールを使って、上の写真を前景の公園と背景の空を綺麗に切り分けてみます。

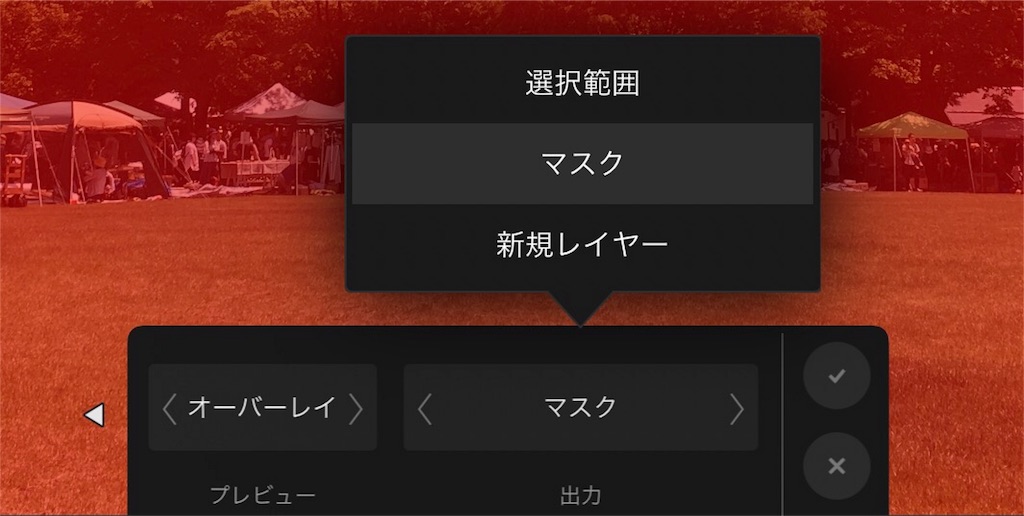
選択スタジオの塗りつぶし選択ツールで空を選択したあと、選択範囲調整ツールを押すと、選択されていない部分が赤く表示されます。
 複雑な木の枝と空が綺麗に切り分けられていません。
複雑な木の枝と空が綺麗に切り分けられていません。

選択範囲調整ツールの調整 > マット設定で境界線をなぞると、複雑な境界部分もなんとなく綺麗に処理してくれます。
追加で選択したいエリアがあった場合は調整 > 背景設定、はみ出した部分は調整 > 前景設定でなぞります。

完成です。選択範囲調整ツールで切り分けたエリアは、他のツールに切り替えると通常の選択範囲に戻ります。

切り分けたエリアはコンテキストツールバーに隠れている(白い矢印を押すと出てきます)出力オプションから、マスクやレイヤーとしても出力できます。
クイックマスク機能の使い方
クイックマスクを使うと、ブラシなどの写真ツールで選択範囲を編集できます。レイヤーを作らなくてもレイヤーマスクが使える感じ?です。

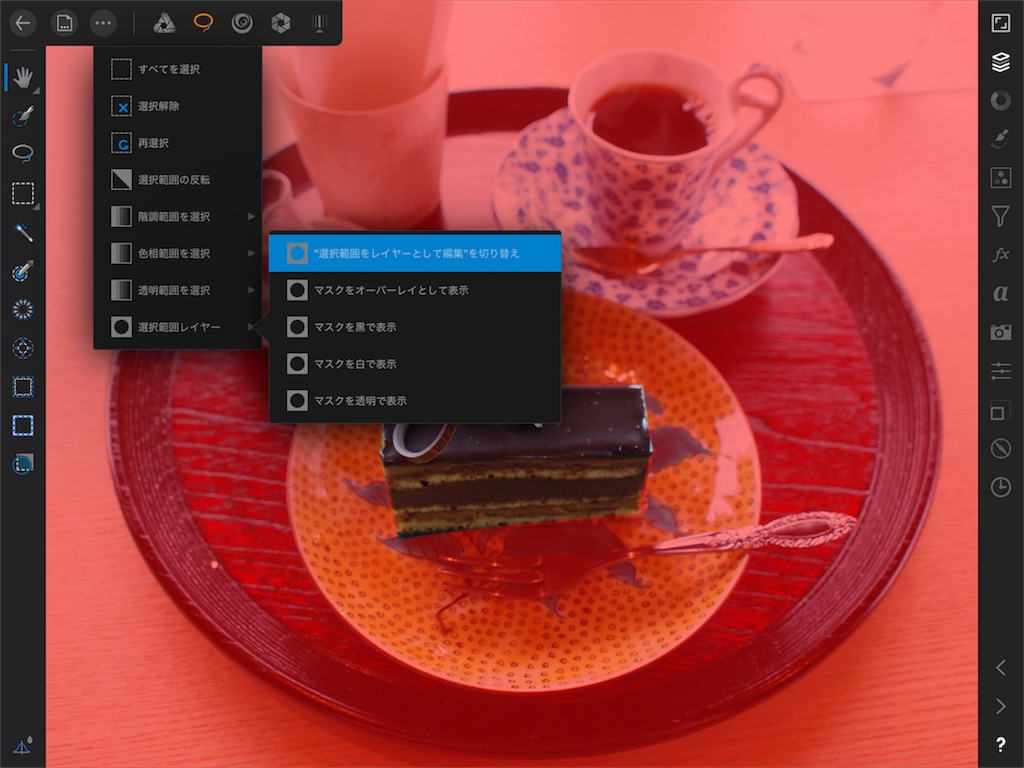
「範囲選択」ペルソナを選択してコマンドメニュー(…アイコン)から選択範囲レイヤー > "選択範囲をレイヤーとして編集"を切り替えを選ぶと、画面が赤くなります(選択状態だと、未選択の部分が赤くなります)。

赤くなったところがマスクで保護する部分です(赤いマスキング材で保護されているイメージでしょうか?)。
クイックマスクは「写真」ペルソナの各ツールで編集できます。

マスクを切り抜きたい部分(選択したい部分)は明るいブラシで塗り、マスクで保護したい部分は暗いブラシで赤く塗ります。

クイックマスクの編集が終わったら、再度、「選択範囲」ペルソナのコマンドメニュー選択範囲レイヤー > "選択範囲をレイヤーとして編集"を切り替えを押します。

赤くなかった部分が選択された状態になりました。
Affinity Photoの使い方 - 「ゆがみ」ペルソナ

歪み(ゆがみ)ペルソナを使うと、その名のとおり画像を歪められます。
キャンバスをなぞったり、長押ししたりすると画像を歪められます。
Affinity Photoの使い方 - 「現像」ペルソナ
主にRAW写真の現像に使われる作業環境ですが、ふつうの画像でも使用できます。
RAW編集モード

[RAWSAMPLES.CHより、Sony RX100M4で撮影されたRAW写真を開いた状態】]
RAW写真を開くと、自動的に現像ペルソナのUIが選ばれます。
現像ペルソナで色調調整をしたあと、コンテキストツールバーの現像ボタンを押すと、いつものUIで写真編集できます。
Affinity Photoの使い方 - 「トーンマッピング」ペルソナ

トーン調整ペルソナは、写真の色合いを調整するのに使う作業環境です。
HDR(ハイダイナミックレンジ)写真用と思われているツールですが、ふつうのカメラで撮影した写真にも使えます。

普通の写真をトーンマッピングで調節すると、写真にノイズが発生しがちです。ノイズが発生した場合、編集後にノイズ軽減フィルタをかけるのがオススメです。
Affinity Photoの使い方 - 読み込み・インポート
 Affinity Photoで編集する写真はホームスクリーンの
Affinity Photoで編集する写真はホームスクリーンの+ボタンから読み込みます。
iPad内やiCloud Driveから普通に開くだけでなく、パノラマ写真のような特殊な方法で読み込むこともできます。
 画像の削除はホームスクリーンのサムネイル右下にあるメニューアイコンから行います。
画像の削除はホームスクリーンのサムネイル右下にあるメニューアイコンから行います。
横長の風景写真「パノラマ」
複数の写真をつなげてパノラマ写真を作れるモードです。 左右の角度を変えて撮った同じ場面の複数写真をつなげて、横長ひと続きのパノラマ写真にしてくれます。

ホームスクリーンの+ボタンから新規パノラマを選んで、左右の角度を変えて撮った同じ場面の複数写真を選択してスティッチを押すと、ざっくり横につなげた感じのプレビューが見れます。
プレビューで問題なければOKを押すと、Affinity Photoが自動でいい感じにパノラマ写真を生成してくれます。

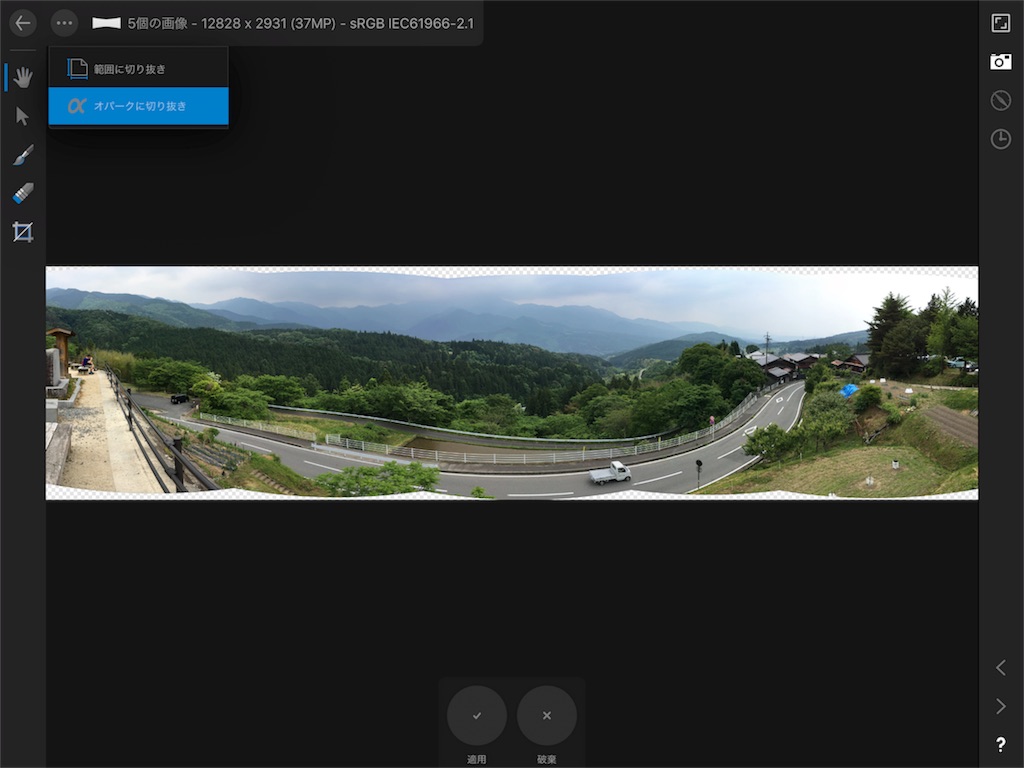
しばらくすると編集画面にうつります。何もしなくても結構うまくいくので、何も変なところがなければコマンドメニューのオパークに切り抜きを適用すると、不要な部分を削除してくれたうえで、通常の写真同様に編集可能になります。
つなぎ目がおかしければ、ブラシや消しゴムツールで調整して余白を切り取ります。
通行人などの動く物体を消せる「スタック」
同じ場所で撮影した複数写真を重ねて、動く物体が消えた1枚の写真に合成します。 渋谷の交差点から歩行者を消す場合とかに使うと思われます。
昆虫写真に最適?「フォーカス」
同じ場所で撮影した焦点距離の違う複数の写真を重ねて、全ての場所にピントがあった1枚の写真に合成します。
Affinity Photoの使い方 - 環境設定
RGB・CYMK・LABカラーマネジメント
Affinity Photoでは編集中画像のカラーフォーマットに関わらず、カーブ調整、チャンネルミキサー調整から、RGB・CYMK・LABカラースペースの色調調整ができます。
画像のカラーフォーマットの確認と変換はコマンドメニューからできます。
OCIO(OpenColorIO)対応
Affinity Photoはオープンソースのカラーマネジメントシステム「OpenColorIO」に対応しています。
他のグラフィックソフトとの比較
macOS / Windows版Affinity PhotoとiPad版Affinity Photoの違い
iOS版Affinity Photoはほぼ主要な機能が移植されていますが、複数画像を同時にひらけないのが根本的に辛いところ。 キーボードショートカットの数もまだまだ少ないんですが、Apple Pensilとタッチ操作に慣れてしまうと、もはやデスクトップ版Affinity Photoには戻る気がしなくなります。
Adobe Photoshop、Pixelmatorとの違い
Pixelmatorは画像編集、Affinity Photoはフォトレタッチ・写真編集に向いています。iOS版PixelmatorはiPhoneに最適化されていて、iPad・iPad Proだと使いにくいアプリです。 Adobe Phtoshopはプロなら否応なく使わざるを得ない定番グラフィックソフトです。
matagotch.hatenablog.com matagotch.hatenablog.com
Adobe Illustrator、Affinity Designer、Sketch 3、Graphicとの違い
ここに上げたアプリはドローソフトなので図形などのデザイン向き、Affinity Photoはフォトレタッチソフトなので写真の加工に向いています。
Affinity Designerはデザインやイラスト向き、SketchはアプリのUI開発やWeb制作などプロの現場に利用されているMacソフトです。 Graphicは前者2つほど有名ではありませんが、ドローソフトに求められる基本機能は備えていて、Mac版だけでなくiOS版があります。 Adobe Illustratorも言わずもがな、定番グラフィックソフトです。
まとめ
macOS版・WIndows版のAffinity Photoの方が普及してると思うんですが、iOS版Affinity Photoの素晴らしさを伝えたくて、まずはiPad Pro版の記事を書きました。スマホのカメラ機能が重要性を増しているので、何気にiOSのキラーアプリになりうるフォトレタッチソフトではないかと思います。
iPad版Affinity Photoは「iOSがついにモバイルOSを超えた!」と感じさせてくれた最初のアプリです。 Affinity Designerの方もiOS版が開発中との噂があったり、2017年はiOS 11が世に出る予定だったりして、期待値だけはすでにiPad ProがMacbookを超えています。タッチパネルを備えたMicrosoft SurfaceでWindows版Affinity Photoも利用していますが、いちどiPad ProでAffinity Photoのタッチ操作の快適さに慣れてしまうともうデスクトップ版には戻れる気がしません。
Affinity Photoは機能が多くて記事にするのが大変ですが、アウトプットすることでスキルアップにつながっています。紹介しきれてない機能、誤記もまだ多いと思いますが地道に追記予定です。 記事の作成に使用した環境はiPad Pro 10.5、Affinity Photo iPadのバージョン1.6.3でした。