
macOSのフォトショップ代替ペイントソフト「Pixelmator(ピクセルメーター)」をかなり詳しくご紹介します。
この記事はmacOS版Pixelmatorの解説記事です。iOS版とMac版はUIが全く違います。ご了承ください。
公式サイトの入門チュートリアルとショートカットキーの一覧PDFもご参照ください。
新しい「Pixelmator Pro」の使い方は別記事を御覧ください。 matagotch.hatenablog.com
目次
- 目次
- キーボードショートカット
- ツールパレットの説明
- 「編集」メニュー
- 「イメージ」メニュー
- レイヤー、マスク
- エフェクト(フィルタ)
- カラー調整
- 保存・エクスポート
- 「写真」アプリの機能拡張でちょっとした写真編集も
- おすすめの環境設定
- iOS版Pixelmatorについて
- 新バージョンPixelmator Proについて
- 競合グラフィック編集ソフトの評価と比較
- まとめ
- おすすめ記事
キーボードショートカット

(V)で移動、(B)ブラシなど…ツールのボタンにマウスホバーすると各ショートカットキーが見れます。
よくつかう機能はおぼえると便利です。
ツール以外にも、おぼえた方が良い以下のキーボード操作があります。
- 「スペースキー+ドラッグ」 画面をスクロール
- 「タッチパッド2本指スクロール」 画面を拡大縮小
- 「Command+ドラッグ」 画像を移動
- 「Command+F」 変形
- 「Option+クリック」スポイド
- 「Command+D」 選択を解除
- 「Command+Shift+I」 (選択中の場合)選択範囲を反転する
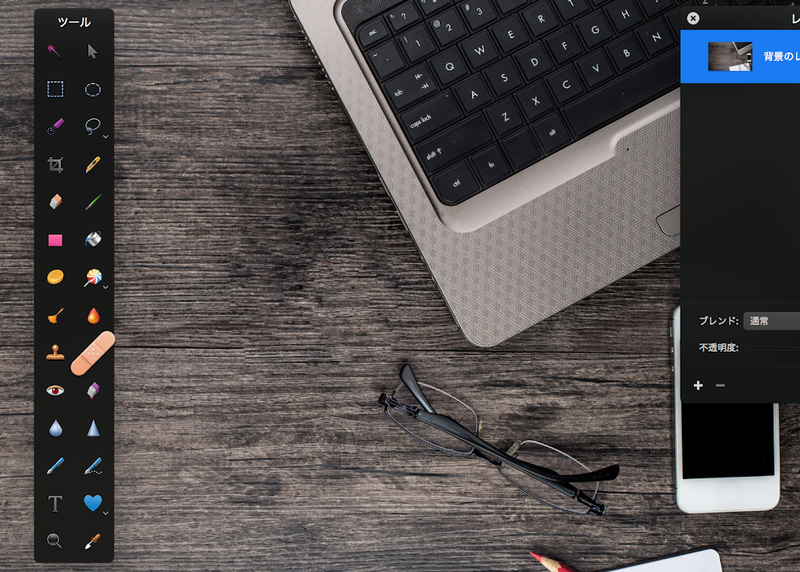
ツールパレットの説明

カッコはキーボード操作のショートカットキーです。右下に矢印がついているボタンは長押しでドロップダウンメニューがでます。
移動

レイヤー画像や選択範囲を移動できます。
他の画像と相対的な位置を揃えてくれるスナップ機能に対応しています。
optionを押しながら移動するとコピーできます。
ショートカットキーはVキーです。
範囲選択ツール
長方形選択
ドラッグで画像編集する範囲を矩形選択します。

ブラシやエフェクトで編集可能なのは、選択したレイヤーの選択範囲だけ。
選択されていない部分は保護されます。
モードで選択範囲を足したり削ったりできます。
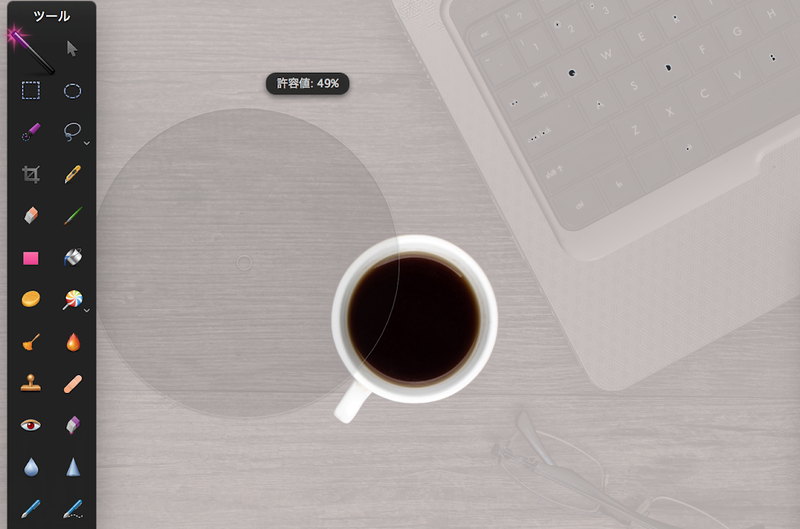
色選択ツール(マジックワンド)

クリックした位置と隣接した同色を選択します。
ドラッグでより広く選択できます。
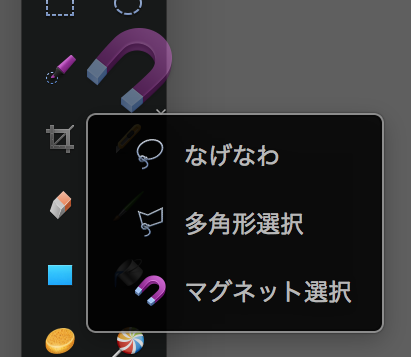
なげなわ、多角形選択、マグネット選択

クリックして囲んだエリアを選択できます。
マグネット選択は複雑なモノの輪郭を選択するのに向いています。 なんとなく輪郭に吸い付く線をクリックで確定していくと形がきれいにとれます。
選択範囲の輪郭に線を塗る

選択中に編集メニュー「線…」を押すと輪郭線に線をひけます。
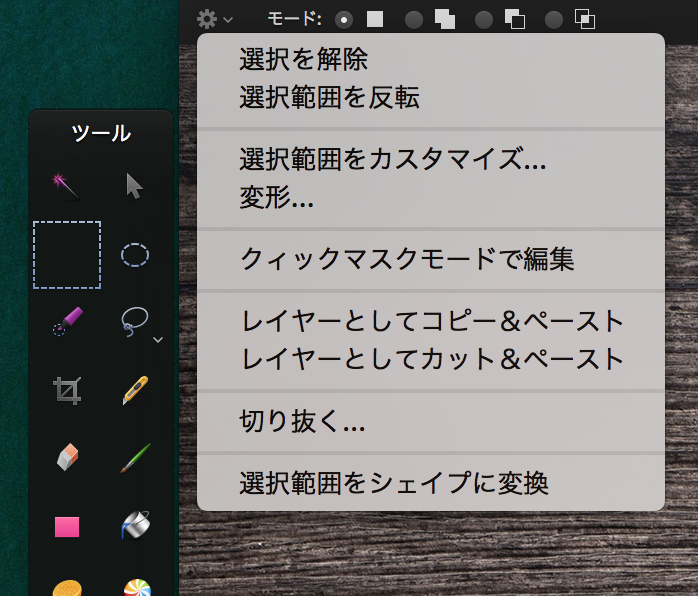
クイックマスク

選択ツールの歯車アイコンから「クイックマスクモードで編集」を選ぶと、ブラシや塗りつぶしツールを使って複雑な形の範囲が選択できます。

赤い部分が選択したくないところです。
赤色のマスキング材で画像をマスクする感じです。
ペンタブレットがあると便利です。

選択ツールに戻って、歯車アイコンから「クイックマスク」編集モードを解除できます。
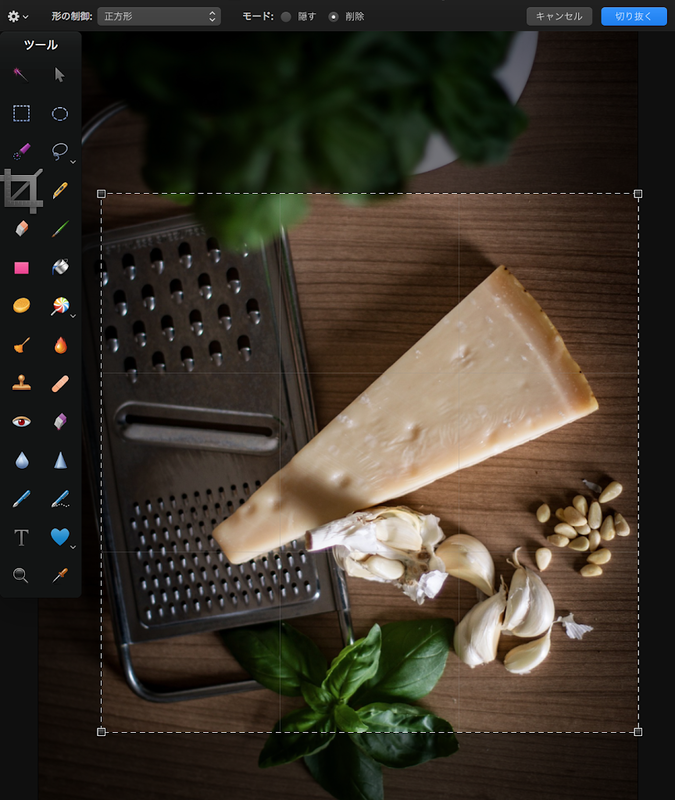
切り抜き(トリミング)

写真から不要な部分を消して、必要な部分だけにリサイズできます。

「形の制御」で「正方形」など特定の縦横比を選べます。「切り抜く」ボタンかEnterキーで実行します。
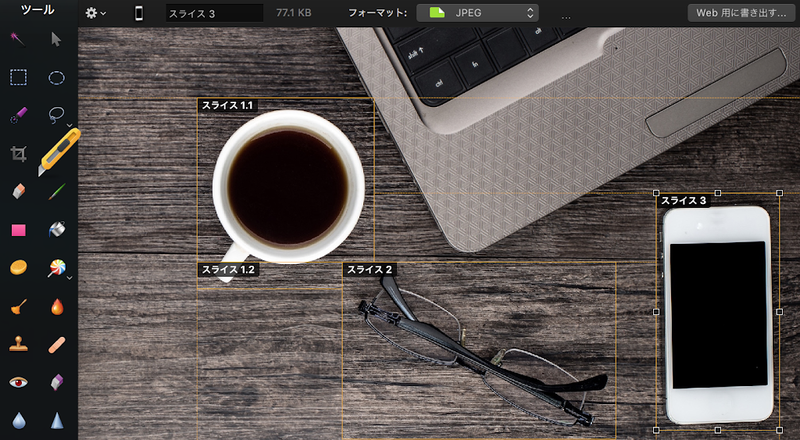
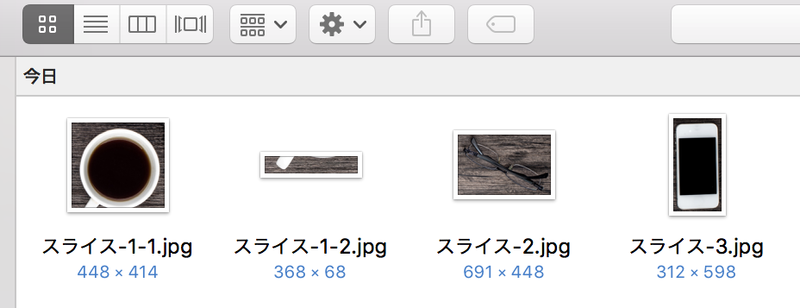
スライス

選択した一部分を別々の小さなパーツとして一括保存できます。Web用途を主としています。

ドラッグでパーツを選択して「Web用に書き出す…」を押すと、別々の複数画像に書き出しできます。
消しゴム
画像を消せます。 白色のブラシで塗りつぶすのと違い、消しゴムで消した部分は透明になって下のレイヤーが表示されます。
マジック消しゴム
ドラッグで広い範囲を消せます。
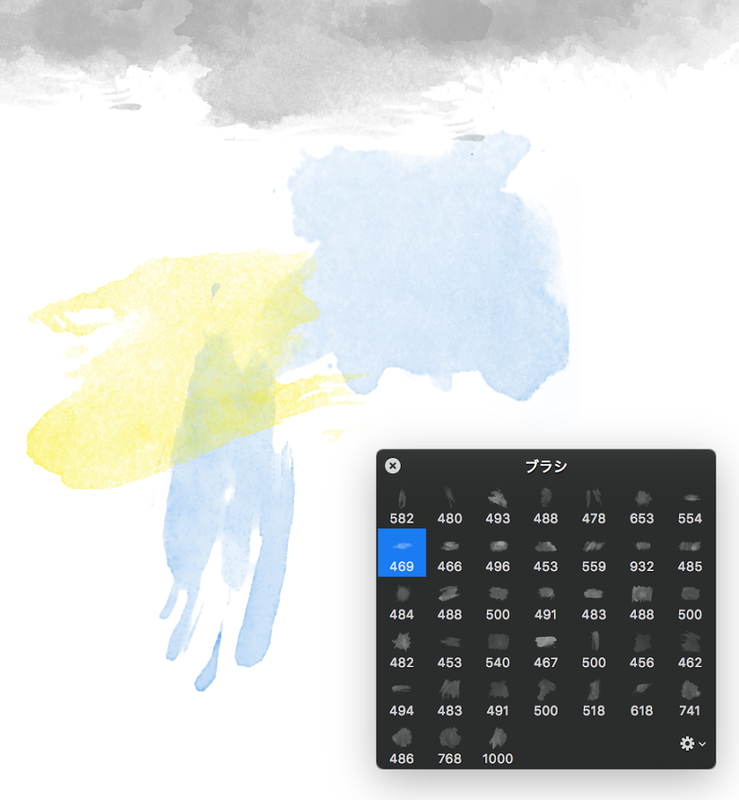
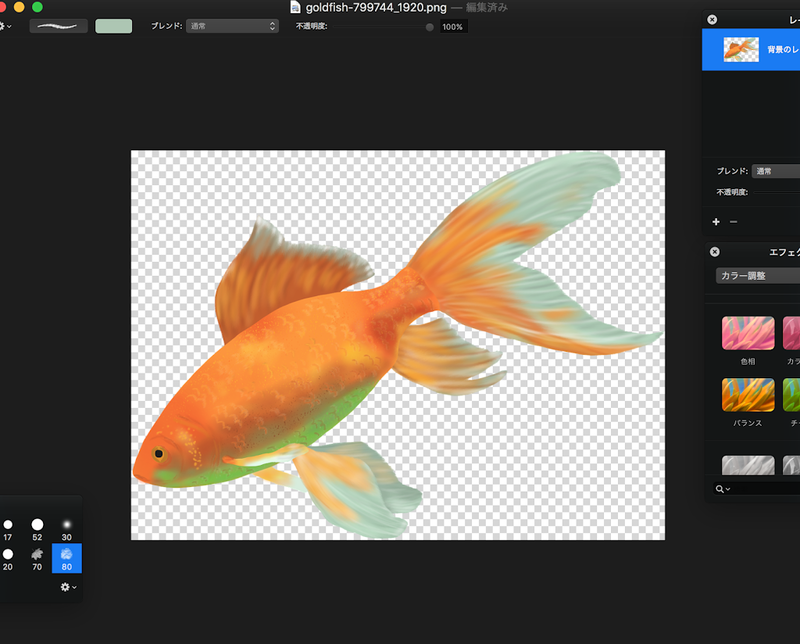
ブラシ
筆を使ってお絵描きできます

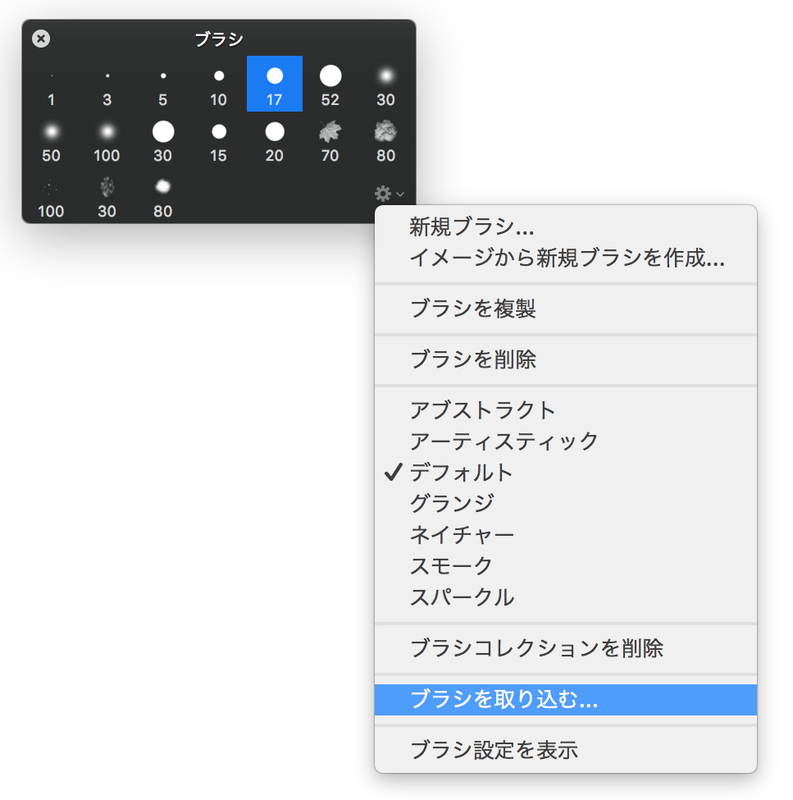
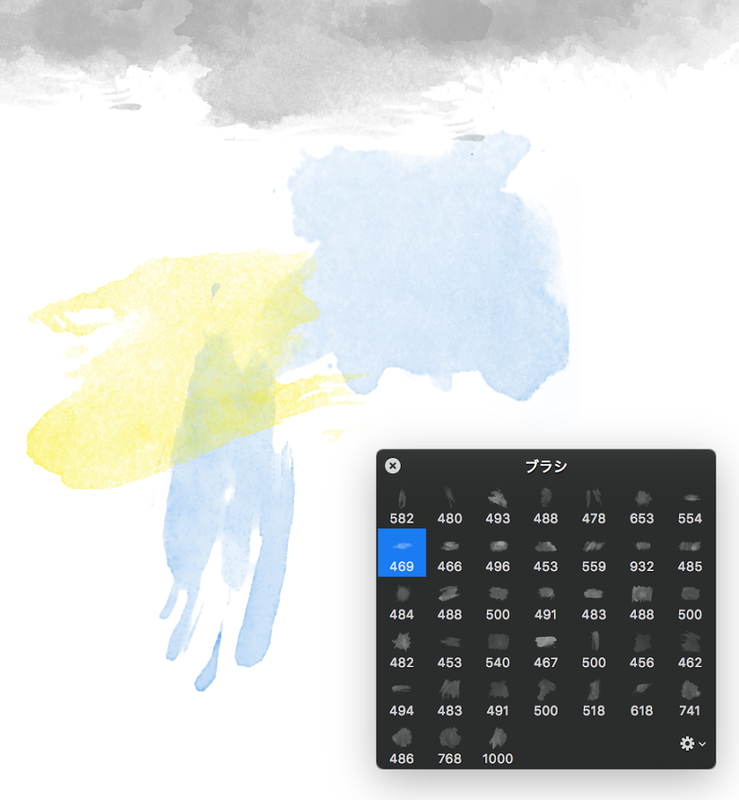
デフォルトのブラシも充実していますが、ブラシパレットからPhotoshopのブラシ(.abrファイル)のインポートに対応しています。
ブラシ アーカイブ - PhotoshopVIP

画像から新規ブラシを作成したりもできます。

レイヤーと同じく多彩なブレンドにも対応。描画に特殊な効果をつけられます。
ブレンド効果についてはPhotoshopの描画モードのヘルプをご参照ください。
ペン

ペンツールで図形が描けます。
ブラシで引いた線と違い、ハンドル/アンカーを操作して後から自由に変形できるので幾何学的な図形の描写に向いています。
helpx.adobe.com
角をつけたいところはクリック、曲線はドラッグで描けます。
フリーフォームペン
ペンと違ってアンカーを気にせず自由に線が引けますが、ペンツールと同様にあとで修正することもできます。
グラデーション

選択範囲かキャンバス全体にグラデーションを塗れます。
バケツツール(塗りつぶし)

ドラッグでより広い範囲を塗りつぶせます。Nキー。
スポンジ、焼き込み
写真の現像に由来するツールで、なぞった部分を薄くしたり濃くしたりします。
ぼかし、シャープ
クリックした位置をぼかしたり、シャープにしたりできます。
ワープ、バンプ、ピンチ、回転、指先
 なぞった部分の形を歪められます。
なぞった部分の形を歪められます。
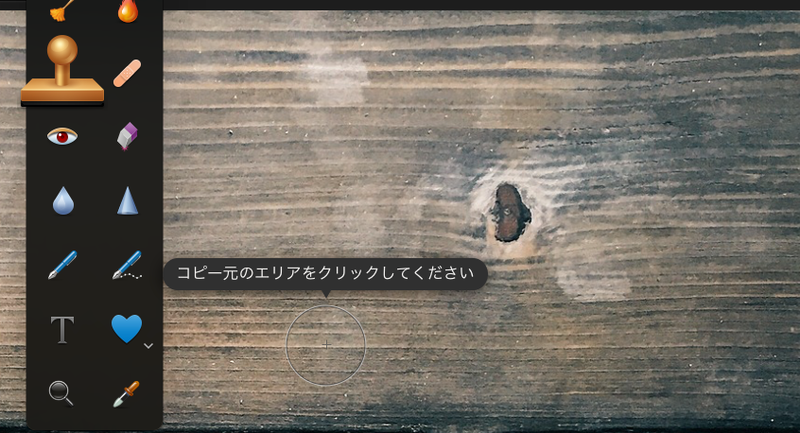
スタンプ

最初にoption+クリックで選んだ地点をコピーしながら描けるブラシツールです。
写真に写った不要なキズやゴミを消すのに有効です。

荒い木目を消してみました。ブラシパレットでぼんやりした感じのブラシを選んだほうが自然な感じに修正できます。
修復

ブラシで選択した部分を消せます。

「スタンプ」ツールをおまかせにした感じの機能です。
赤目修正
カメラで撮った人物写真の目が赤くなった場合に修正できます。
テキスト

文字入力できますが、縦書きはできないのでDTP用途には不向きです。
「シェイプの設定」パネルで装飾できます。

「シェイプに変換」したあと、シェイプのメニューから「編集可能にする」と自由に変形できるのでロゴ制作にも使えます。

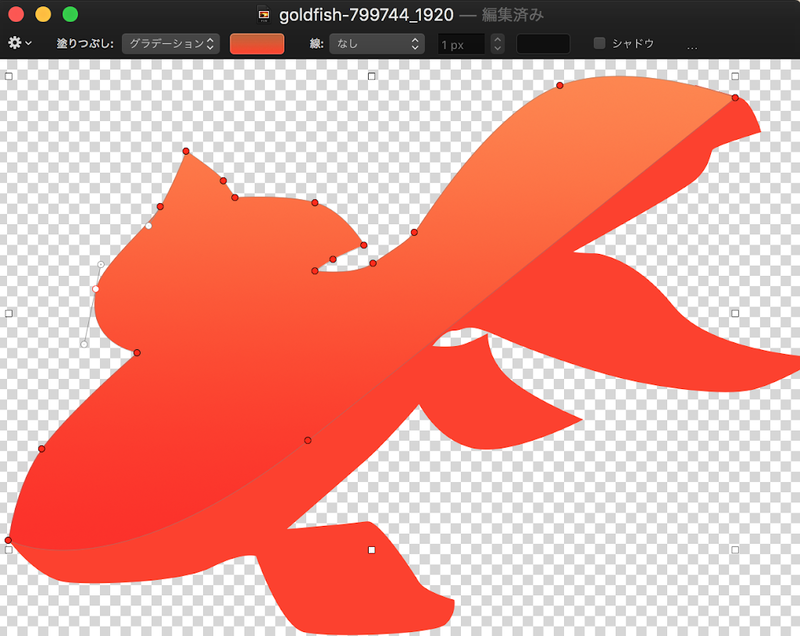
シェイプ
 テンプレートの図形を描画できます。
テンプレートの図形を描画できます。
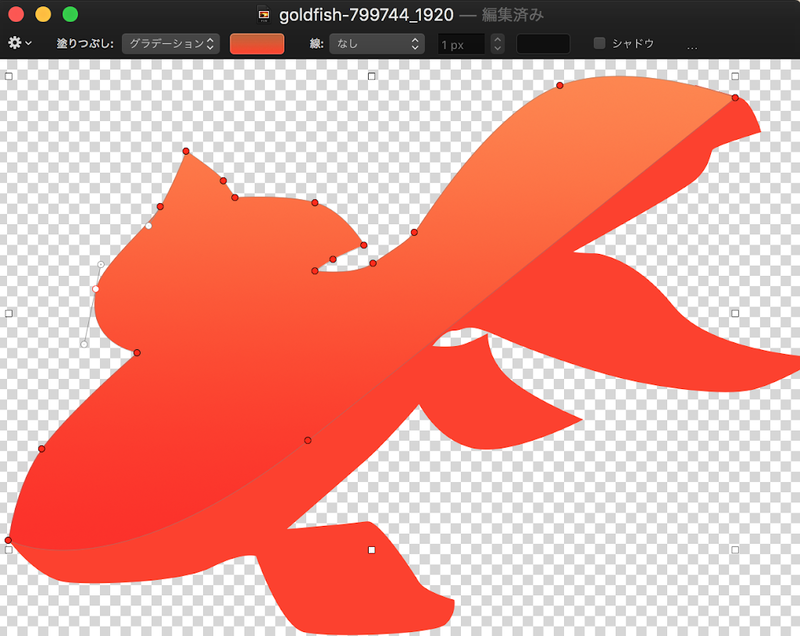
 各シェイプは右クリックメニュー「編集可能にする」から、輪郭のハンドルを動かして自由に形を変えられます。
各シェイプは右クリックメニュー「編集可能にする」から、輪郭のハンドルを動かして自由に形を変えられます。
「Command+Shift+V」キーでベクター画像編集に特化した「Vectormator(ベクターメーター)」モードに入れます。もう一度押すと元に戻ります。
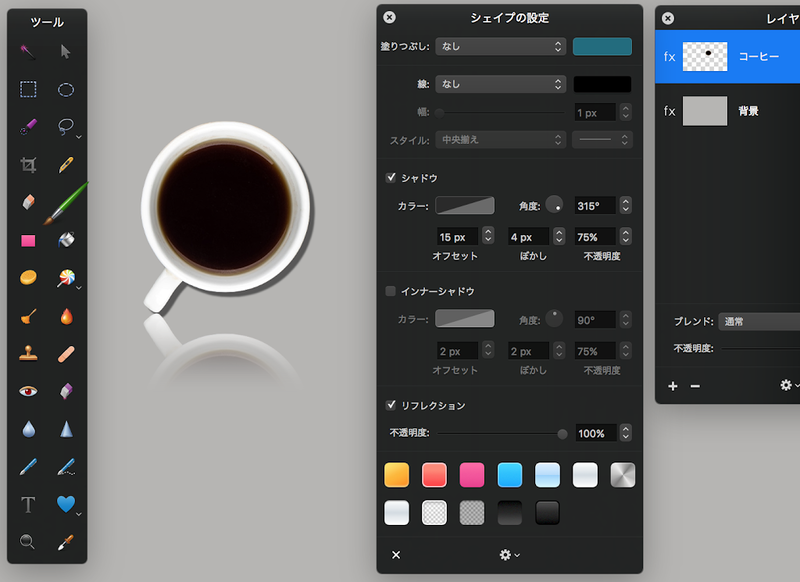
シェイプの詳細

シェイプやレイヤーの画像に影や反射をつけられます。
手のひら
キャンバスの見える位置を動かせます。 慣れたら「スペース+ドラッグ」のショートカットキーをおぼえると便利です。
ズーム
画像の表示を大きくしたり小さくしたりできます。変わるのは表示だけです。画像自体の大きさは変わりません。
タッチパッドのスワイプ操作、キーボードなら「Command+プラス」「Command+マイナス」でも代用可能。 「Command+0」でズーム解除できます。
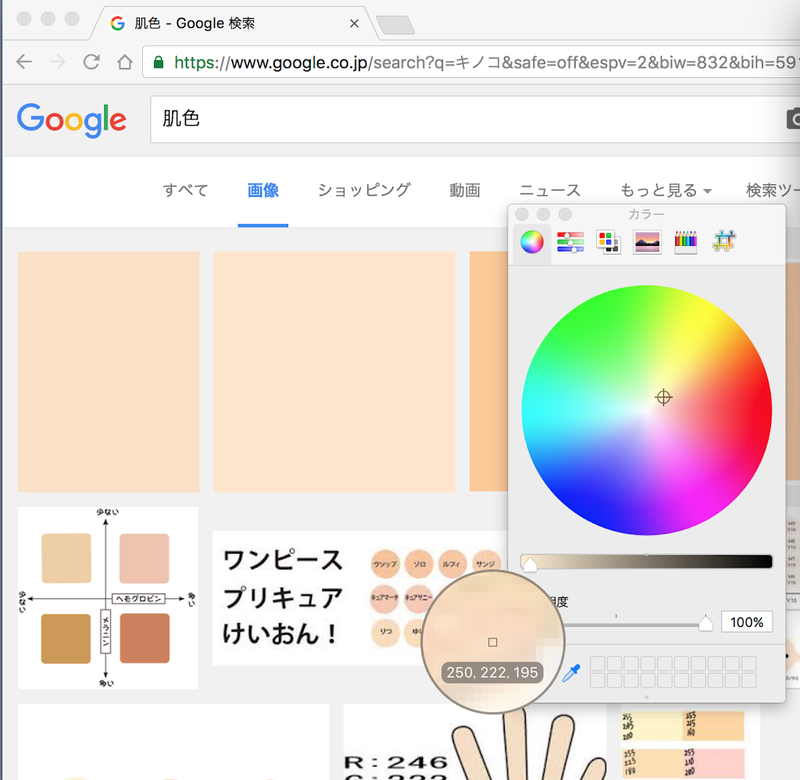
スポイト
画像から色を取得します。option+クリックでも代用できます。

カラーパレットのスポイドからだと画面上のどこからでも色がとれます。
「編集」メニュー
変形
選択範囲の大きさをかえたり、回転させたりできます。 つまみをドラッグするとリサイズ、Commadキーを押しながらドラッグすると回転です。
「イメージ」メニュー
カラー調整

写真の加工によく使うエフェクト「自動補正」「輝度」「レベル補正」「カーブ」「露光量」「明暗」「色相」「カラーの適用」「色の置き換え」「バランス」「チャンネル」「反転」「彩度を下げる」「白黒」「セピア調」を表示します。
各機能については後ほど説明します。
キャンバスのトリミング

背景色が1色の場合、余白をなくして画像にリサイズできます。

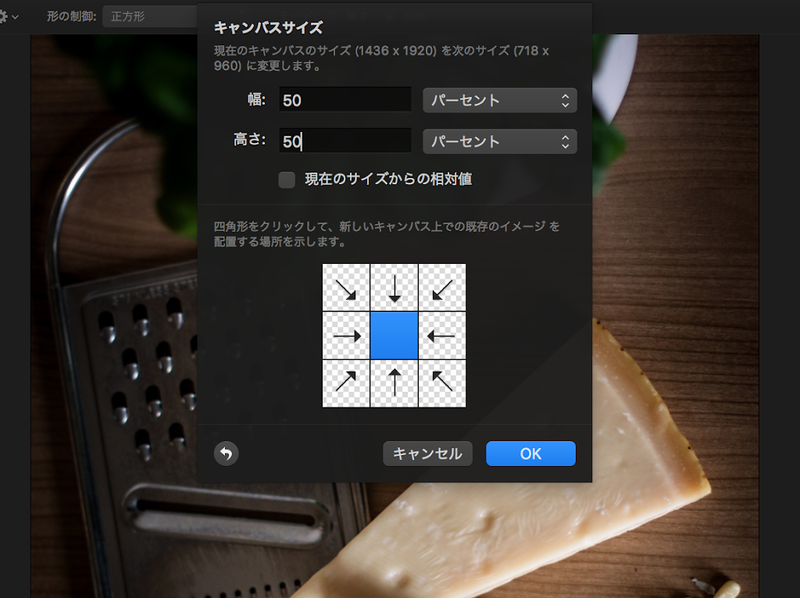
キャンバスのサイズ

画像の大きさを変更できます。

小さくすると切り抜かれます。グリッドでくり抜く位置を指定できます。

大きくすると余白ができます。グリッドで上下左右に寄せられます。
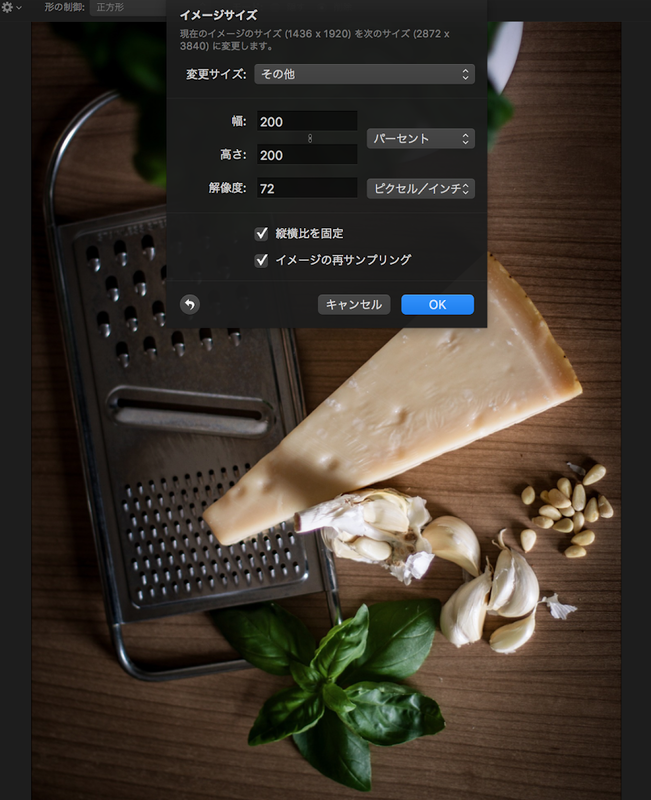
イメージのサイズ

「キャンバスのサイズ」を変更した場合と違って見かけ上の変化はなく、画像ファイルの解像度だけが変わります。
「レイヤー」メニュー
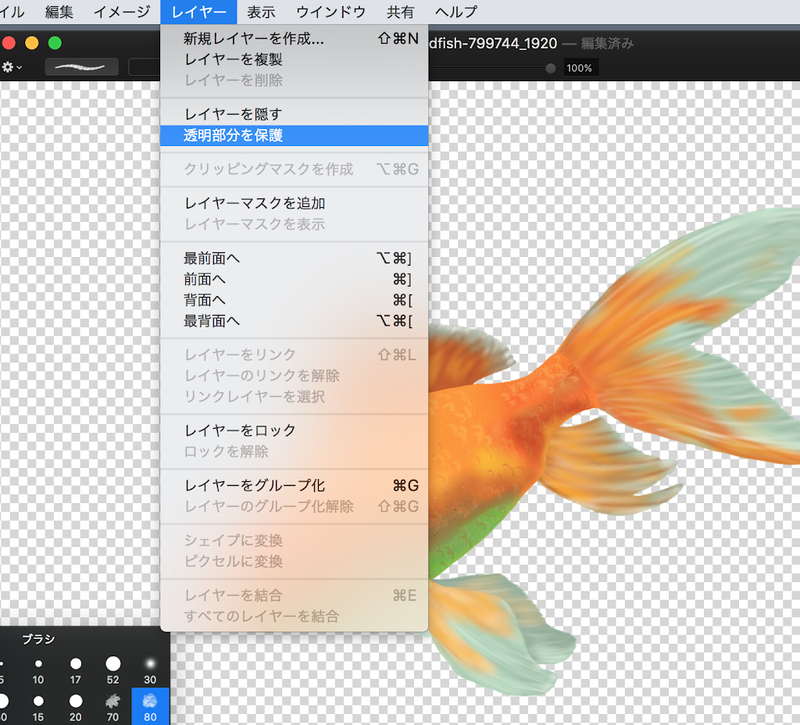
透明部分を保護

透明部分を編集不可能にします。

保護せずにペイントした場合。
 保護した場合。
保護した場合。
レイヤー、マスク
画像はレイヤーという個別に重なり合った画像として編集できます。 透明フィルムが重なったようなものをイメージするとわかりやすいと思います。レイヤーにはマスキングを施して、レイヤー画像の形を抜き出せます。 「選択」ツールを画像に固定した感じです。 マスクはレイヤーの「レイヤーマスク」「クリッピングマスク」と、選択ツールのときに扱った「クイックマスク」を合わせて3種類あります。
レイヤーマスク
 レイヤーのメニュー「マスクを追加」で画像にマスキングできます。
レイヤーのメニュー「マスクを追加」で画像にマスキングできます。

レイヤーパレットから追加したマスクをクリックしするとレイヤーマスクを編集できます。
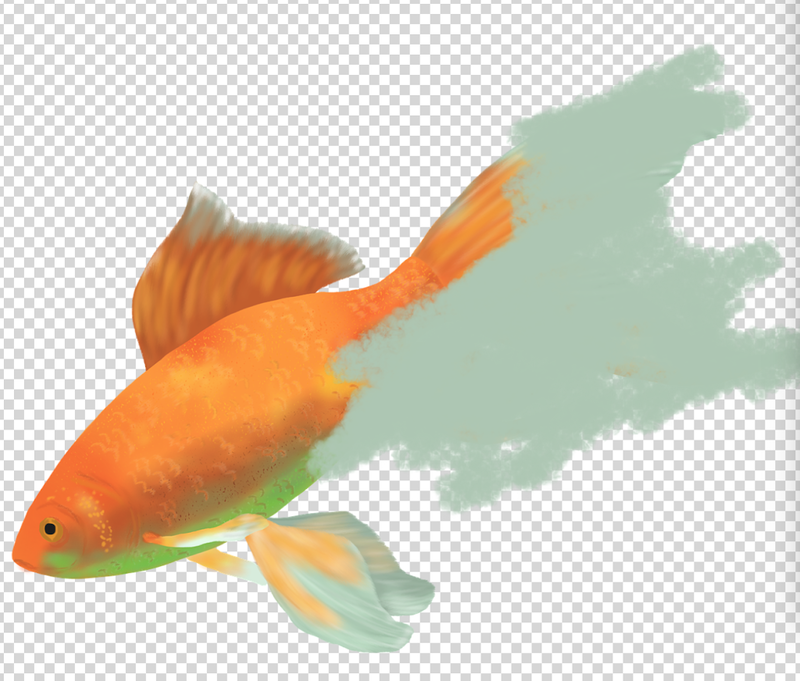
レイヤーマスクの黒く塗ったところが透明になります。

インポートしたPhotoshopの無料の水彩ブラシでマスクすると水彩画っぽくできます。
クリッピングマスク
上のレイヤーの画像を、下のレイヤーの形で切り抜けます。 例としてコーヒー豆の写真を「I LOVE COFFEE」の文字に切り抜いてみます。
 真ん中のレイヤーは「I LOVE COFFEE」のテキスト。背景にする一番下のレイヤーはグレーに塗りつぶしています。
真ん中のレイヤーは「I LOVE COFFEE」のテキスト。背景にする一番下のレイヤーはグレーに塗りつぶしています。
 一番上のレイヤーはコーヒー豆の写真。これを「クリッピングマスクを作成」すると
一番上のレイヤーはコーヒー豆の写真。これを「クリッピングマスクを作成」すると

文字の形に切り抜けました。
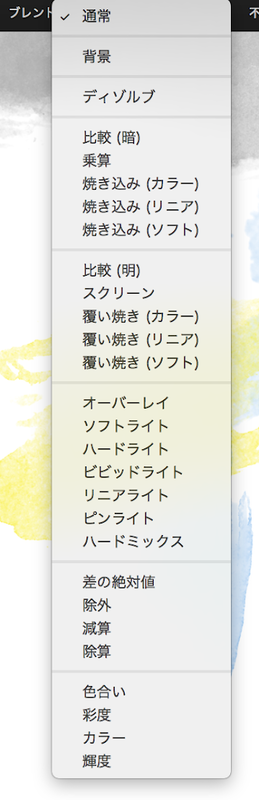
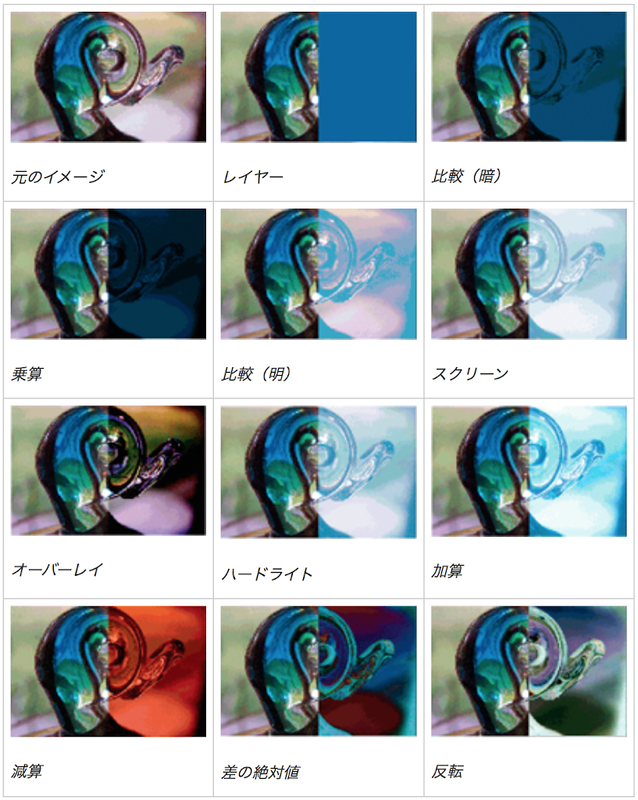
ブレンド(合成効果)

[写真:Adobe Animate CCのヘルプ]
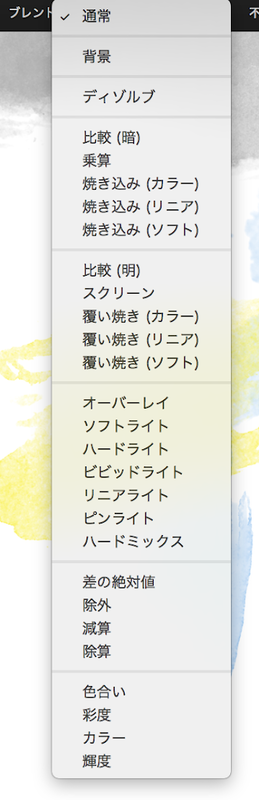
レイヤーの重なった部分に特殊な合成効果をほどこせます。

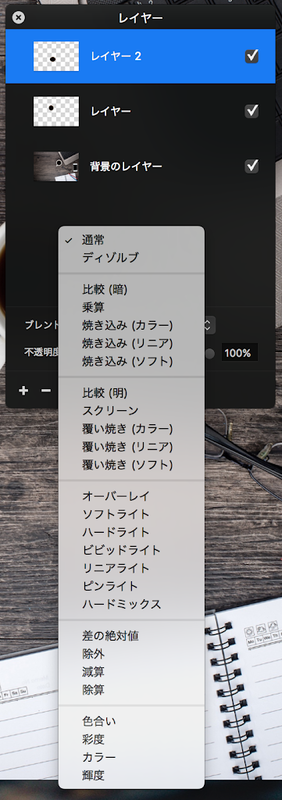
「ディゾルブ」「乗算」「比較(明・暗)」「スクリーン」「焼き込み、覆い焼き(カラー・リニア・ソフト)」「オーバーレイ、ソフトライト、ハードライト、ビビッドライト、リニアライト、ピンライト、ハードミックス」「差の絶対値、除外、減算、除算」「色合い、彩度、カラー、輝度」といったPhotoshopなどと共通の一般的なブレンドが取り揃っています。
エフェクト(フィルタ)
画像全体か選択範囲に特殊効果をかけられます。
Pixelmatorにはこれだけのフィルタがあります。
効果はアイコン画像で大体想像できるようになっているので一部分だけ紹介します。
カラー調整
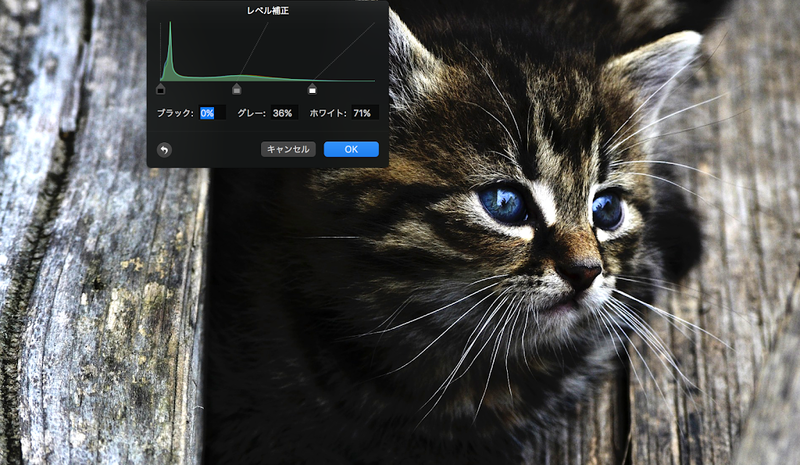
レベル補正

「暗いところが潰れてるな」とか「明るいところが白飛びしてるな」というときに暗いところを明るくしたり、明るいところを暗くしたり調整できます。
「ヒストグラム」と呼ばるグラフは画像の暗いところと明るいところのバランスをあらわしています。 グラフの左が暗い部分(シャドウ)、右が明るい部分(ハイライト)の割合を示しているので、このスクリーンショットの例は影の部分が多いことになります。
スライダを動かすと明暗を調整できます。
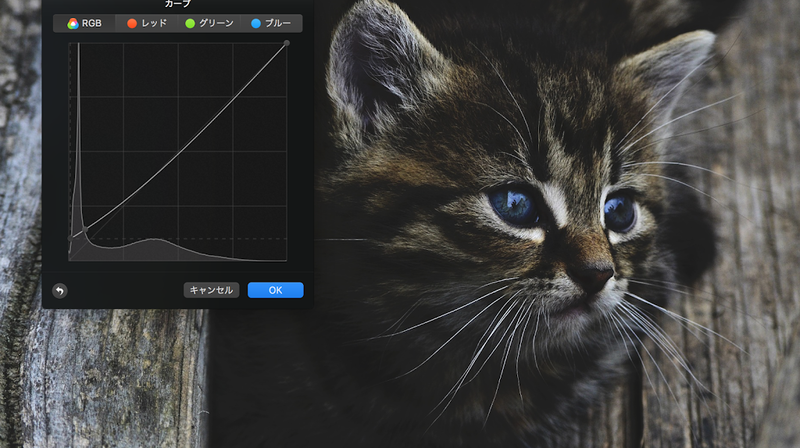
トーンカーブ
画像の明度、色調を同時に調整できる繊細かつ複雑なツールです。
「ヒストグラム」はレベル補正と同じで左側が暗部、右側が明部のボリュームをあらわしています。 カーブを上に持ち上げると明るく、下に動かすと暗くなります。

左隅だけ持ち上げて、一番暗い部分だけ明るくした場合。
 右端だけ下げて、明るいところだけを暗くした場合です。
右端だけ下げて、明るいところだけを暗くした場合です。

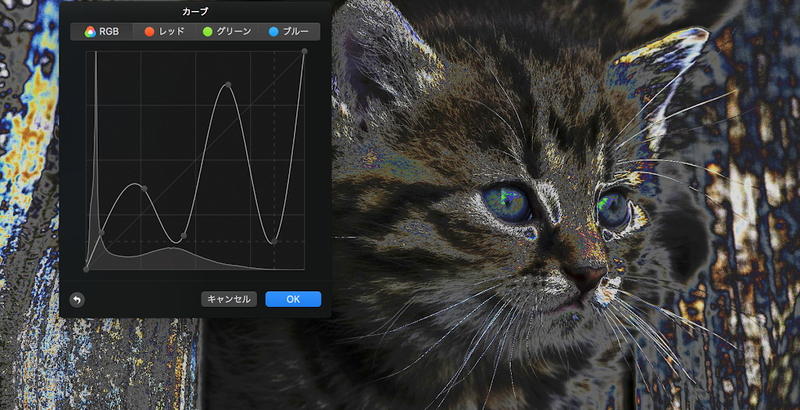
レベル補正と違い、クリックでいくらでも中間地点を増やせます。
追加した中間地点は隅に寄せると消せます。
また全体の明暗だけでなく、レッド・グリーン・ブルーの色ごとに調整できます。
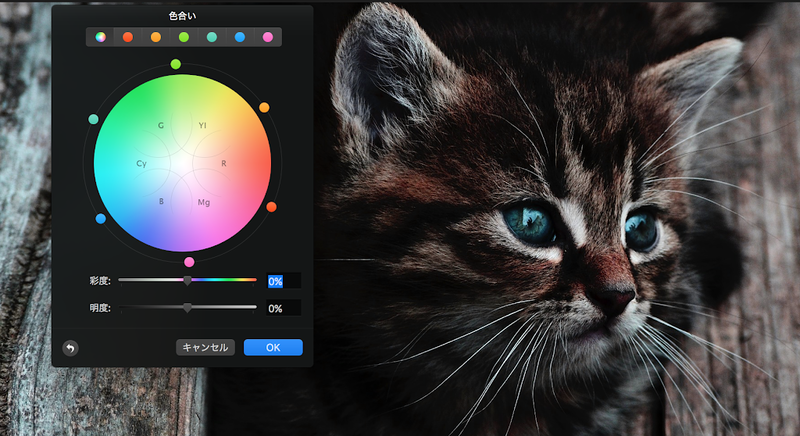
色相

円形スライダーで色合いを変えられます。
同時に「彩度」で鮮やかさ、「明度」で明るさを調整できます。
カラーの適用

画像を1色のモノトーンにできます。
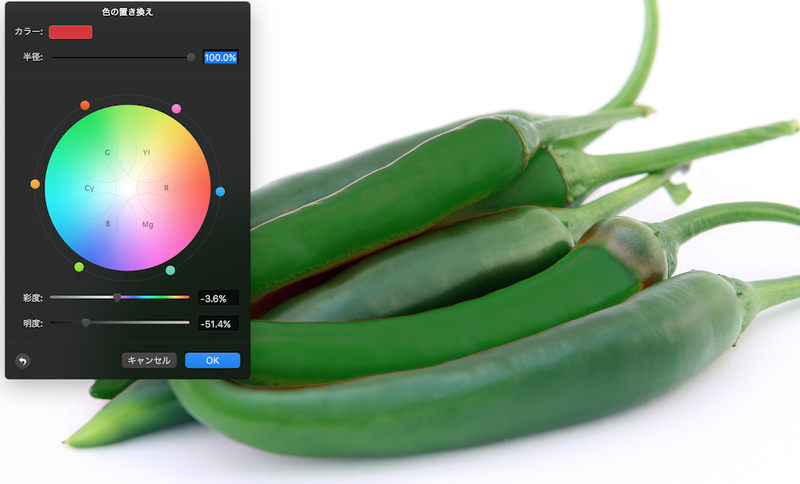
色の置き換え

特定の色を別の色に置き換えられます。
「カラー」で置き換えたい色を選んだあと、カラーチャートと彩度・明度スライダーで調整します。

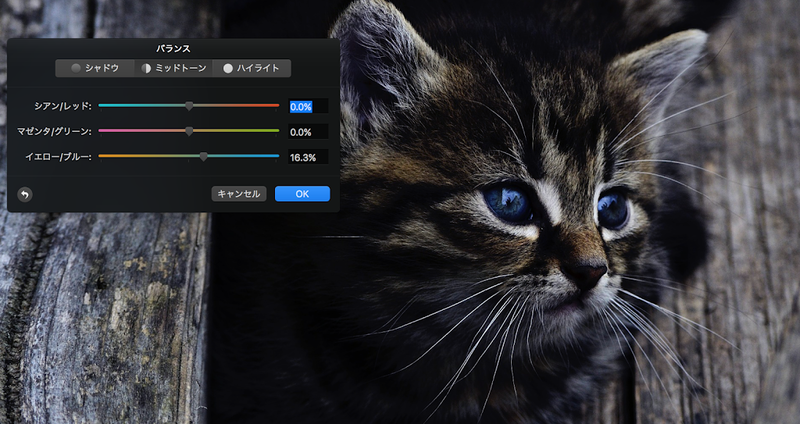
バランス、チャンネル

「色相」フィルタをさらに細かくした感じのツールで、暗部・中間色・明部ごとに色調整できます。
反転
色を逆転します。
彩度を下げる、白黒、セピア調

画像をモノトーンにできます。「白黒」エフェクトは粒状感もだせます。
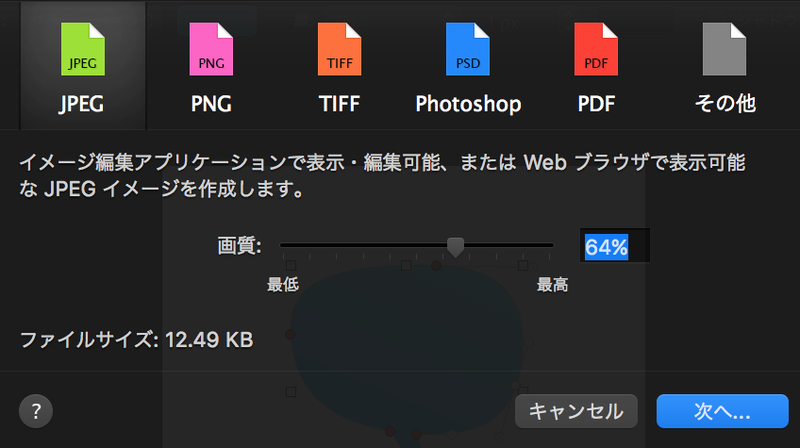
保存・エクスポート

JPEG、PNG、TIFF、PDF、PSD、「その他」でBMPやGIFの書き出しに対応しています。
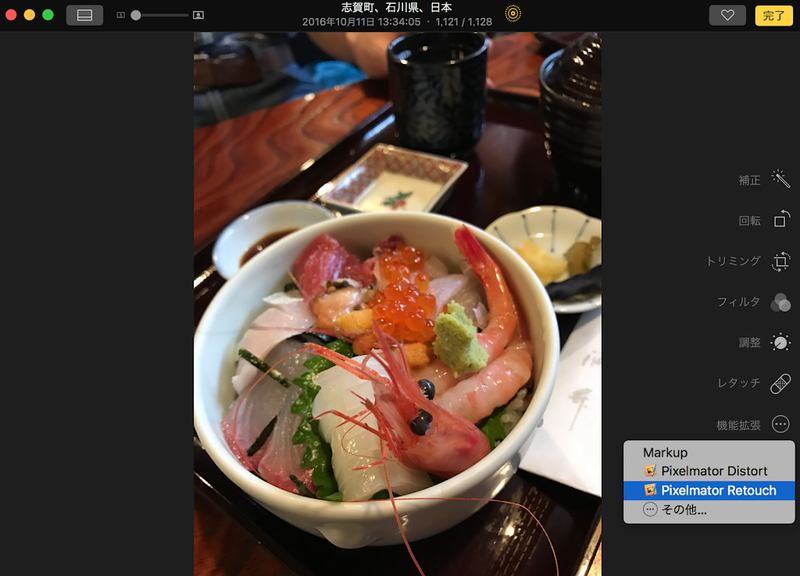
「写真」アプリの機能拡張でちょっとした写真編集も

Mac標準「写真」の機能拡張で、「写真」アプリ上から簡単な写真編集も行えます。

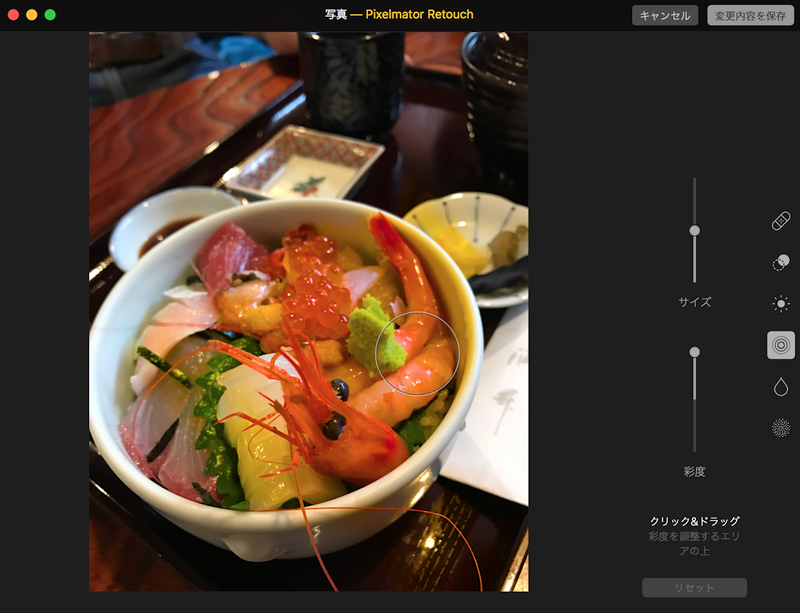
ブラシでエビの色だけを鮮やかにしてみました。
ピクセルメーターは写真加工も得意で、RAW画像の編集にも対応しています。
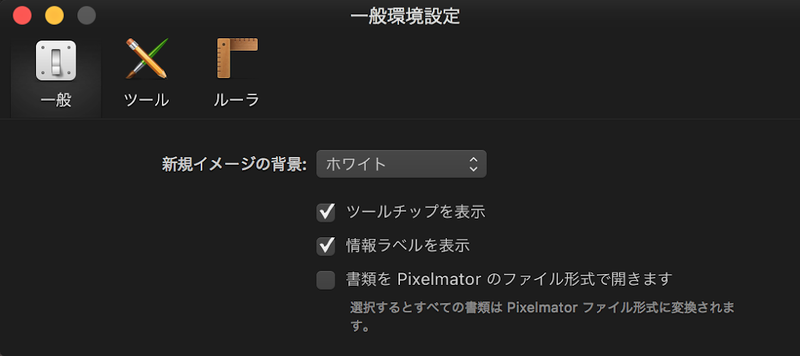
おすすめの環境設定
「Command+S」で上書き保存できるようにする

PXM形式以外の画像ファイルを開いた場合、デフォルト設定のままだと新規保存ダイアログに邪魔されて上書き保存できません。
メニュー「Pixelmator > 環境設定」から「書類をPixelmatorファイル形式で開きます」チェックボックスをオフにすると、どのファイル形式でも上書き保存できるようになります。
iOS版Pixelmatorについて
iOS(=iPhone、iPad)版PixelmatorのUIはMac版Pixelmatorと全く異なります。
iOS版の小画面にMac版とほとんど変わらない機能を納めたのは凄いんですが、小画面にUIが収まるようツールパレット類が隠れているので、デスクトップ版ほど軽快にツールを切り替えられず、本格的な写真編集には向きません。ちょっとした画像編集をiPhoneで行うのには向いていますが、iPadやiPad Proをデスクトップ並みの写真編集ツールとして使おうという人にはAffinity Photo等の別アプリをおすすめしますです。
新バージョンPixelmator Proについて
Pixelmatorの新バージョン「Pixelmator Pro」のファーストインプレッションは別記事にまとめました。 matagotch.hatenablog.com
競合グラフィック編集ソフトの評価と比較
ピクセルメーターと長く人気を二分してきたのはAcornです。 状況に応じて変化するパレットが秀逸で、ちょっとした画像加工ならこちらの方が手軽にできます。 UIデザインの優れた良アプリでしたが、今は人気が下火な気がします。ちかごろ評価の高いAffinity Photo は高価なぶん機能がリッチなフォトレタッチソフト。”画像”編集と言うより"写真"編集アプリと言った感じです。別記事でかなり詳細なAffinity Photoの紹介とマニュアルを書いたのでそちらをご覧ください。 matagotch.hatenablog.com
自分はイラストレーターの代用ソフトとして同社の人気イラスト・ドローソフト「Affinity Designer」も所有していますが、こちらは操作に慣れ親しんだ「Graphic」を未だに愛用しています。iPad版Affinity Photoの出来が良すぎるので、もしiPad版Affinity Designerが出るならそのタイミングでGraphicから移行しようと考えています。 matagotch.hatenablog.com
ピクセルメーターは高機能・お手軽・低価格の3拍子そろった「迷ったらとりあえずコレ」な画像編集ソフトです。
まとめ
以前「Graphic」のチュートリアル記事を書いたところ、予想外に評判が良かったのでピクセルメーターのレビューも書いてみました。ボリュームが増えて収集がつかなくなったので、いったん公開して随時書き足していきます。 需要に応じて、他のグラフィックソフトも紹介予定です。
記事中のフリー写真はPixabayから拝借しています。
おすすめ記事
matagotch.hatenablog.com matagotch.hatenablog.com matagotch.hatenablog.com matagotch.hatenablog.com matagotch.hatenablog.com matagotch.hatenablog.com




