半年ほど使って、すっかりファンになってしまったので紹介します。
目次
Ionic Frameworkって?
導入の容易さ、パフォーマンスと安定性、優秀なUIコンポーネント群ほか便利機能満載のアプリ開発フレームワークです。
Web技術(HTML・CSS・Javascript)で、ハイブリッドアプリが簡単に作れます。 いわゆるCordovaとAngularJSがベースです。
AngularJSを用いたコードのベストプラクティスの一例として、初心者だけでなくベテランにも学び甲斐があります。
動作デモ
どういうものかはまず、下のデモをお試しください!
http://codepen.io/ionic/public-list/
インストール
デスクトップアプリ「Lab」と、コマンドラインインターフェース(CLI)の2種類あります。 できることは同じですが、両方紹介します。
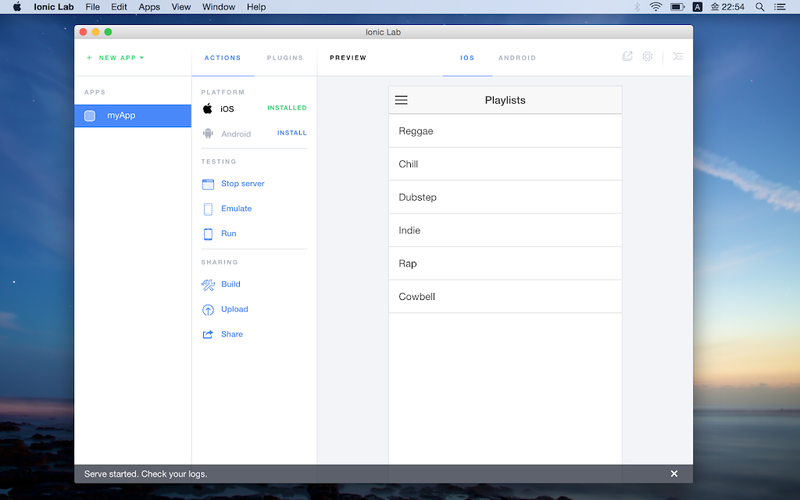
「Lab」
「Lab」はIonicのGUI版です。 インストールは楽だしUIもかっこいいのでオススメです。
使えばわかる手軽さなので、あまり書くことがありません。
ダウンロードしたら、プロジェクトを作成。 公式ドキュメントを参考に、好きなエディタで開発するだけです。
Labだけでシミュレータでの確認、デバッグ、ビルド、スマホへのアップロードまでできてしまいます。

以上で説明は終わりなんですが、CLIも何かと便利だし一般的なので、一応こちらも紹介しておきます。
以下、蛇足です。
参考記事
追記。この先のCLIインストール〜アプリ申請について、より実践的な良記事がこちらにありました…。
Ionic CLIのインストール・使い方
Free Mobile App Development: Getting Started with Ionic Apps
npmが入っていればコマンド一つでインストールできます。 自分はcloud9上で動作確認しました。
sudo npm install -g cordova ionic
プロジェクトの作成
下3種類のテンプレートから選択
ionic start myApp blank
ionic start myApp tabs
ionic start myApp sidemenu
Webサーバで確認
開発中は下コマンドとかでWebサーバを立ち上げて、ブラウザで確認・デバッグします。
cd myApp
ionic serve
クラウドIDEならindex.htmlを開いて「Run」とかです。 あとはAngularJSを覚えて、本家サイトDocを参考に開発すればOKです。
ビルドと実行
ビルドに関するコマンドは
cd myApp
ionic platform add ios(またはandroid)
ionic build ios(android)
ionic emulate ios(android)
ionic run android
とかです。
シンプルですが、アプリをビルドするには当然、XcodeとかAndroid SDKを設定する必要があります。 面倒なので、自分はCircleCIで自動ビルドしています。
転送、Ionic Viewで実機確認
Ionic Viewでストアを介さず、開発中のアプリを実機で動作確認できます。
一見、DeployGateみたいな感じ。
ですがXcode、Android SDKは不要。そのぶんアプリの再現性は高くありません。
見た目が違ってたり、使えない機能があったりします。 あくまで最小の手間で、アプリらしいものを実機確認するための方法です。
手順
- Ionic Platformでアカウント登録(アプリからも登録可)
- 開発マシンの方は
ionic uploadコマンドでアカウント情報入力・アップロード。 - 実機の方はIonic Viewをダウンロードして起動・ログイン。
まとめ
最小の手間でアプリ作れます。CLIはクラウドIDEやChromebookとの相性も抜群。 まだまだ言い足りないので、続きを書きます。
